
Chargement

Chargement
Les listes de valeurs sont les listes qui contiennent les données accessibles depuis les champs listes décrits ci-dessus. Si un champ de ce type est déployé dans un formulaire de contact, il lui faudra une liste de données parmi lesquelles l’utilisateur pourra faire son choix.
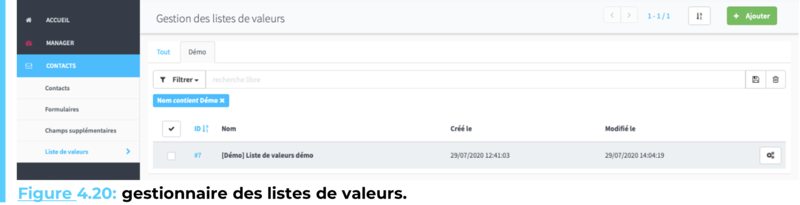
Pour créer une nouvelle liste de valeurs, rendez-vous dans la section Contacts ⇒ Liste de valeurs, ce qui listera l’entièreté des formulaires du site, comme montré à la Figure 4.20. Utilisez-y ensuite le bouton d’ajout.

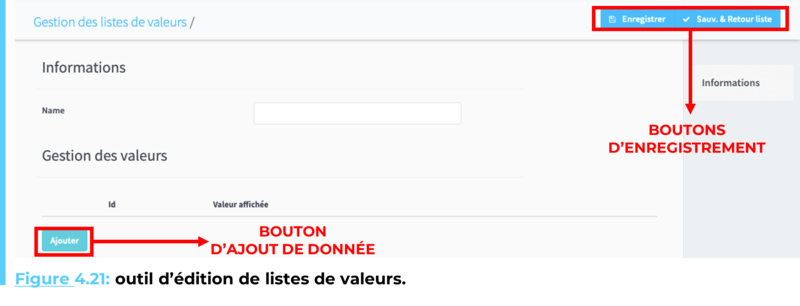
Cette action ouvrira le formulaire d’édition des listes de valeurs montré à la Figure 4.21. Une liste de valeurs est définie par un nom, entré dans le champ name requis pour la création de la liste de valeurs. La liste est enregistrée en utilisant l’un des boutons d’enregistrement aussi montré à la Figure 4.21.

Pour ajouter une valeur à la liste de valeurs créée, cliquez sur le bouton d’ajout de données mis en évidence à la Figure 4.21. Cette action ajoutera une entrée à la liste de valeurs, sous la forme montrée à la Figure 4.23. Donnez la valeur française de cette entrée dans le champ name FR.
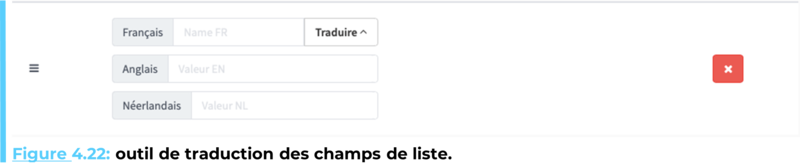
L’outil de traduction vous permettra d’ajouter les traductions des différentes valeurs de la liste. Pour ouvrir cet outil, cliquez sur traduire, ceci affichera les champs de traduction montrés à la Figure 4.22.


Pour réorganiser les différentes valeurs d’une liste, utilisez l’outil de réorganisation mis en évidence à la Figure 4.23. Sélectionnez cet outil sur le champ devant être déplacé et placez-le ensuite au bon endroit dans la liste des valeurs créée.

Pour supprimer une valeur de la liste, utilisez le bouton de suppression montré à la Figure 4.23.
?? Ne confondez pas le bouton de suppression de champs de la Figure 4.23 avec le bouton de suppression de la liste de valeurs. Le premier supprimera uniquement une entrée précise de la liste de valeurs alors que le second en supprimera l’entièreté.

Á tout moment, si vos droits définis par votre rôle vous le permettent, vous pouvez modifier une liste de valeurs précédemment créée. Pour ce faire, il suffit de cliquer sur l’id de la donnée devant être modifiée ou d’accéder à éditer dans le menu d’actions rapides situé à droite de l’entrée dans la liste.
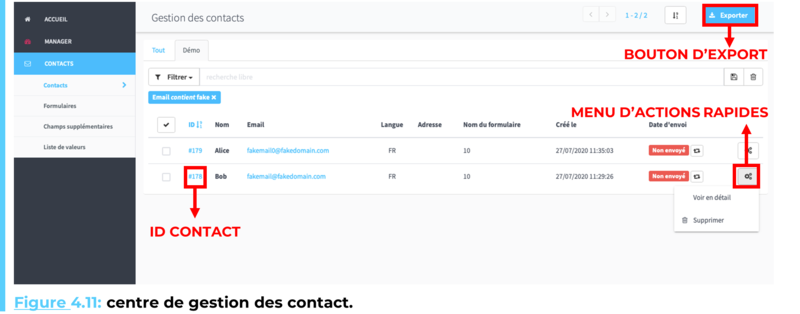
L’onglet de contact au sein de la section Contacts de Flexo CMS permet de lister l’entièreté des communications utilisateurs reçues. Comme le montre la Figure 4.11, cet onglet ouvre le centre de gestion de contact, permettant de parcourir et traiter efficacement ceux-ci. Tous les formulaires de contacts complétés par des utilisateurs depuis le site web géré par Flexo CMS sont repris au sein de cette liste.

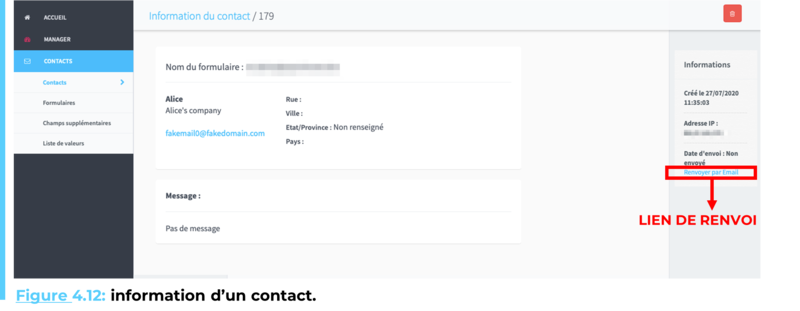
Pour afficher les détails d’un contact reçu, il suffit de cliquer sur l’id relatif au contact ou d’accéder à voir en détail depuis le menu d’actions rapides, tous deux montrés à la Figure 4.11. Ces actions ouvriront les informations du contact, montrant l’entièreté des données reprises dans le formulaire complété depuis le site. Une forme de ces informations est donnée en exemple à la Figure 4.12.

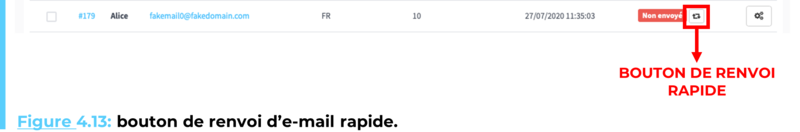
Les demandes de contact depuis le site géré sont envoyées par e-mail à une personne tierce définie par le formulaire. Une confirmation de prise de contact peut également être envoyée à l’utilisateur ayant complété ce formulaire. Pour renvoyer l’e-mail de contact ainsi que l’e-mail de confirmation, cliquez sur le lien de renvoi par e-mail montré à la Figure 4.12. Un bouton de renvoi d’e-mail rapide a également été ajouté aux données de la liste de contact, il est mis en évidence à la Figure 4.13.

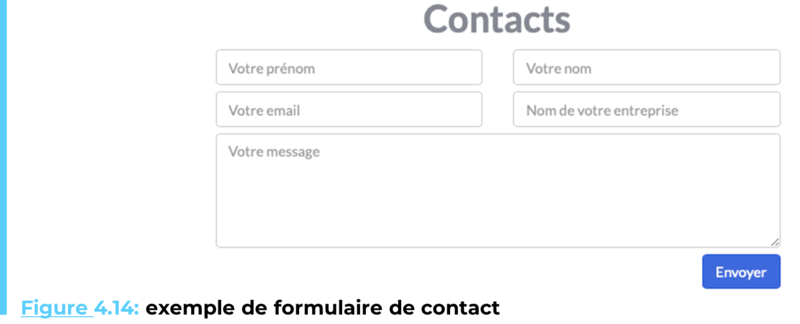
Sur un site internet, les demandes de contact sont très souvent présentées sous la forme de formulaire à l’utilisateur. La Figure 4.14 en montre un exemple standard sur un site web. Flexo CMS vous propose par le biais de la section Formulaires de créer des formulaires personnalisés répondant aux besoins de vos utilisateurs, mais également aux vôtres.

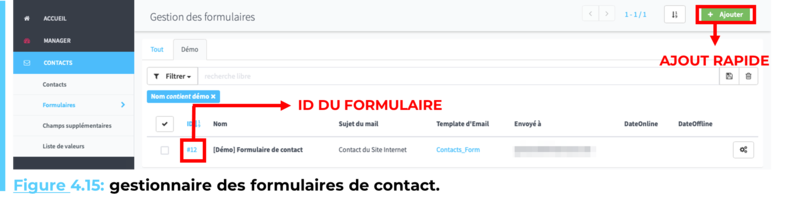
Pour créer un nouveau formulaire de contact, rendez-vous dans la section Contacts ⇒ Formulaires, ce qui listera l’entièreté des formulaires du site comme le montre la Figure 4.15. Utilisez ensuite le bouton d’ajout rapide.

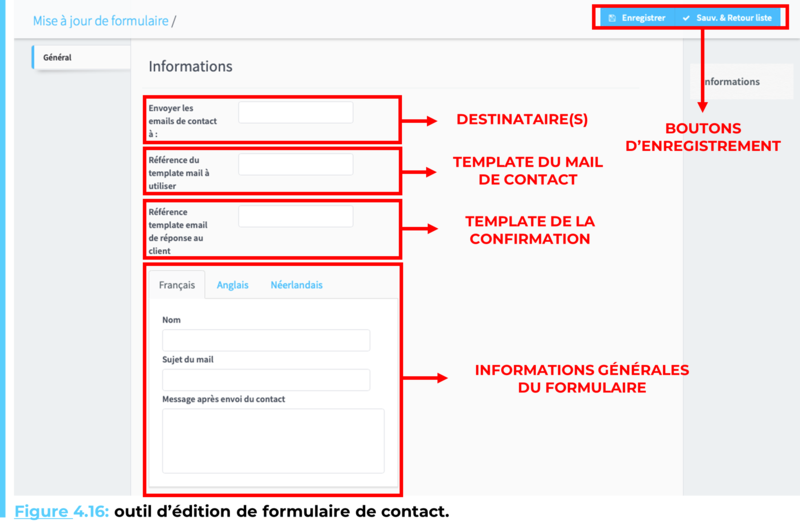
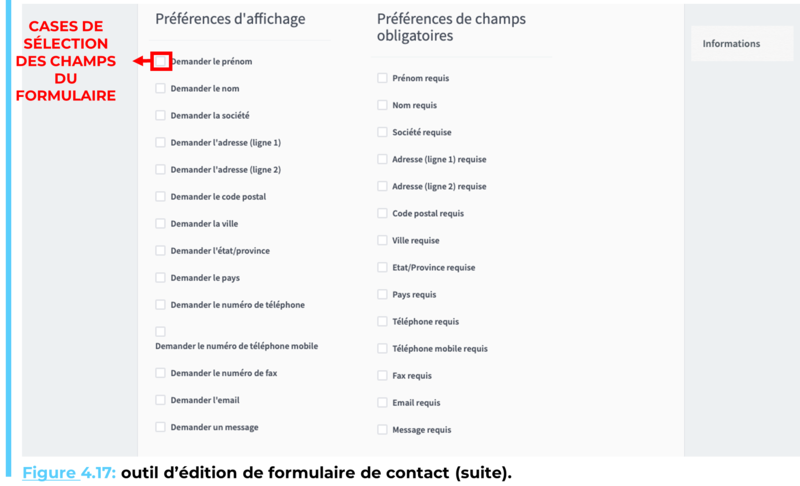
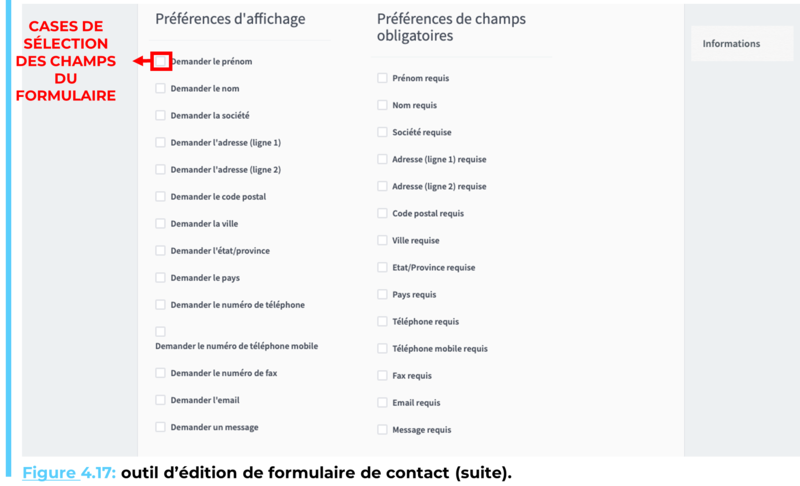
Cette action ouvrira l’outil d’édition de formulaire montré aux Figure 4.16-Figure 4.17. Ci-après sont listés les différents champs de l’outil d’édition de formulaires et une brève description est apportée à chacun.
Une fois les informations sur le formulaire de contact complétées, l’outil d’édition de formulaire de Flexo CMS permet de choisir les champs que le formulaire créé devra contenir. Á la Figure 4.17, une liste de ces champs est donnée. Ils sont séparés selon 2 colonnes :


Pour sélectionner les informations désirées dans le formulaire créé, cochez simplement les cases de sélection relatives aux champs voulus (situées à gauche, cf. Figure 4.17).
Une fois les informations requises complétées et les champs du formulaire correctement choisis, le formulaire de contact peut être enregistré à l’aide d’un des boutons d’enregistrement montrés à la Figure 4.16.
Remarque : il est vivement conseillé de choisir un nom adéquat au formulaire créé ainsi que de l’agrémenter d’une description précise et concise pour en faciliter la compréhension.
Á tout moment, si vos droits définis par votre rôle vous le permettent, vous pouvez modifier un formulaire précédemment créé dans la liste des formulaires de contact. Pour ce faire, il suffit de cliquer sur l’id de la donnée devant être modifiée ou d’accéder à éditer dans le menu d’actions rapides situé à droite de l’entrée dans la liste. Une fois cette action effectuée, l’outil d’édition du formulaire comme précédemment présenté s’affichera, permettant la modification de tous les champs présentés au point précédent.
Une fois le formulaire de contact créé, il faut encore le déployer sur le site web géré par Flexo CMS. Pour ce faire, utilisez la commande :
?? @Html.FormWidget(IDFormulaire)
au sein du contenu d’une page du site web. Dans cette commande, IDFormulaire est l’identifiant du formulaire qui est déployé, montré à la Figure 4.15. L’édition du contenu d’une page du site web est étudié dans le “Module Pages”.
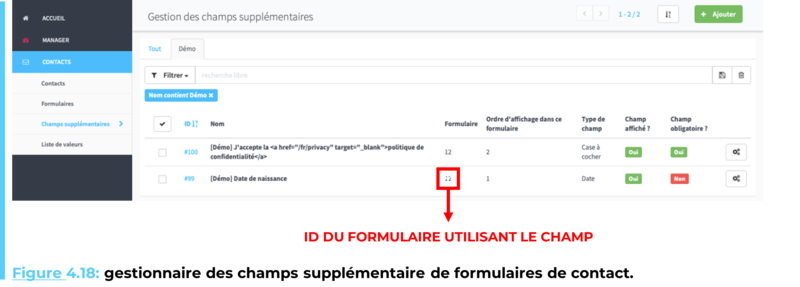
Si un champ manque aux besoins d’un formulaire dans son outil d’édition, il peut être créé directement depuis la section Contacts ⇒ Champs supplémentaires. Comme le montre la Figure 4.18, l’outil de création de formulaires possède déjà un grand panel de champs pouvant être complétés par l’utilisateur interagissant. Cependant, les besoins peuvent varier d’un site à l’autre, c’est pourquoi Flexo CMS vous offre la possibilité de créer vos champs de formulaire de toutes pièces. L’accès à cette section vous affichera la liste des champs créés et affectés à un formulaire, comme l’illustre la Figure 4.17.


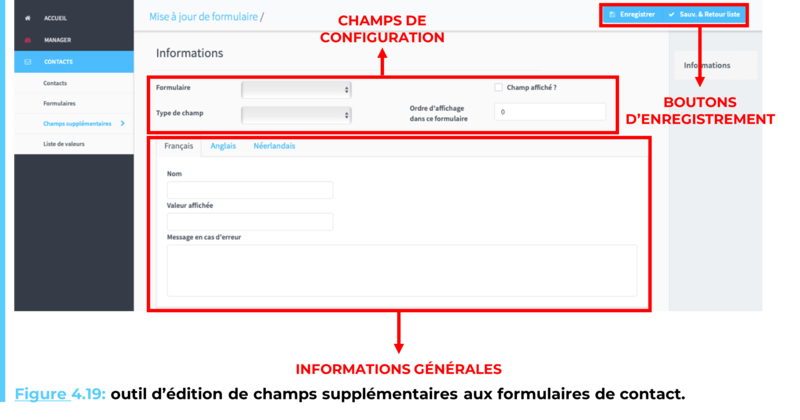
Pour créer un nouveau champ de formulaire de contact, rendez-vous dans la section Contacts ⇒ Champs supplémentaires. Utilisez ensuite le bouton d’ajout. Cette action ouvrira l’outil d’édition de champs supplémentaires montré à la Figure 4.19. Ci-après sont listés les différents champs de cet outil et une brève description est apportée à chacun.

Formulaire (requis) : le formulaire précédemment créé (Créer un formulaire de contact) auquel le champ supplémentaire produit sera affecté ;
Type de champ (requis) : la forme sous laquelle le champ supplémentaire se présentera. Parmi ces types, on retrouve :
![]()
Les entrées de texte peuvent faire l’objet de validations, en utilisant les champs type de validation et regex de validation. Différents types de validations sont proposés comme : l’e-mail, l’URL et le nombre. Vous pouvez définir vous-même des expressions régulières (i.e. regex), permettant de vérifier que l’entrée texte suit le format demandé dans le champ. Le nombre de caractères maximum pouvant être saisi peut également être limité en utilisant le champ nombre de caractères maximal. Ces champs ne s’affichent au sein de l’outil d’édition de champs supplémentaires que lorsque le type texte de champ est sélectionné ;
![]()
![]()

![]()



Remarque : Les listes de cases à cocher, tout comme les listes de boutons radio, peuvent être affichées de manière verticale ou horizontale et sur plusieurs colonnes en utilisant les champs type d’affichage et nbr de colonnes. Ces options ne s’affichent au sein du formulaire d’édition de champs supplémentaires que lorsqu’un de ces deux types de champs est sélectionné
![]()
![]()
Champ obligatoire (facultatif) : une case à cocher permettant de forcer l’utilisateur à compléter ce champ lors du remplissage du formulaire. Si cette case est laissée décochée, le champ supplémentaire est facultatif et l’utilisateur ne devra pas le compléter obligatoirement pour envoyer le formulaire de contact ;
Champ affiché (facultatif) : une case à cocher pour rendre le champ visible dans le formulaire auquel il est rattaché. Si cette case n’est pas cochée, le champ supplémentaire n’apparaîtra pas dans le formulaire de contact de l’utilisateur ;
Ordre d’affichage dans ce formulaire (facultatif) : un nombre permettant de définir l’endroit où le champ est ajouté dans le formulaire. Il est à noter que les champs par défaut des formulaires (Créer un formulaire de contact) seront toujours affichés avant les champs supplémentaires créés. L’ordre défini par ce champ n’est donc valable que parmi les champs supplémentaires ajoutés au formulaire sélectionné par le champ formulaire ;
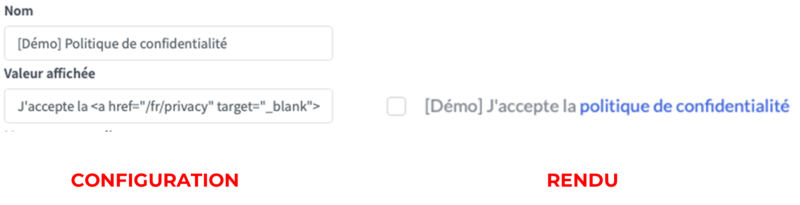
Informations générales (facultatif) : les informations générales du champ supplémentaire créé reprennent diverses données d’affichages :

Á tout moment, si vos droits définis par votre rôle vous le permettent, vous pouvez modifier un champ supplémentaire précédemment créé dans la liste des champs supplémentaires. Pour ce faire, il suffit de cliquer sur l’id de la donnée devant être modifiée ou d’accéder à éditer dans le menu d’actions rapides situé à droite de l’entrée dans la liste. Une fois cette action effectuée, l’outil d’édition de champ supplémentaire comme précédemment présenté s’affichera, permettant la modification de tous les champs présentés au point précédent.