
Chargement

Chargement
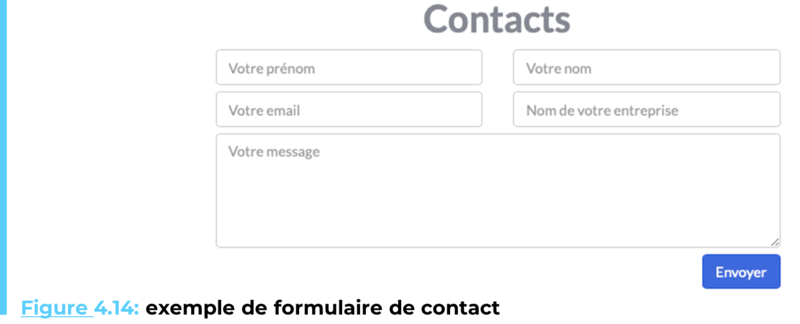
Sur un site internet, les demandes de contact sont très souvent présentées sous la forme de formulaire à l’utilisateur. La Figure 4.14 en montre un exemple standard sur un site web. Flexo CMS vous propose par le biais de la section Formulaires de créer des formulaires personnalisés répondant aux besoins de vos utilisateurs, mais également aux vôtres.

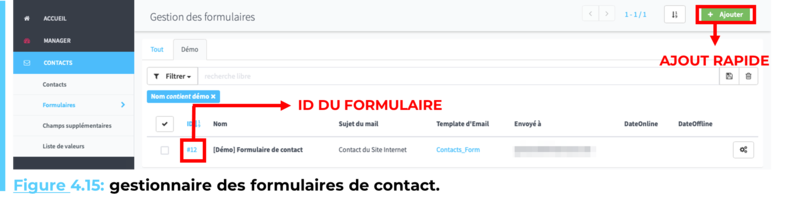
Pour créer un nouveau formulaire de contact, rendez-vous dans la section Contacts ⇒ Formulaires, ce qui listera l’entièreté des formulaires du site comme le montre la Figure 4.15. Utilisez ensuite le bouton d’ajout rapide.

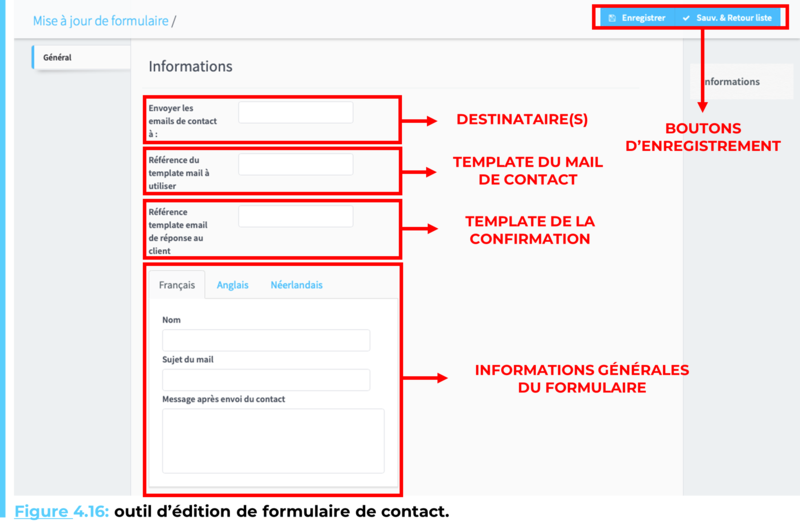
Cette action ouvrira l’outil d’édition de formulaire montré aux Figure 4.16-Figure 4.17. Ci-après sont listés les différents champs de l’outil d’édition de formulaires et une brève description est apportée à chacun.
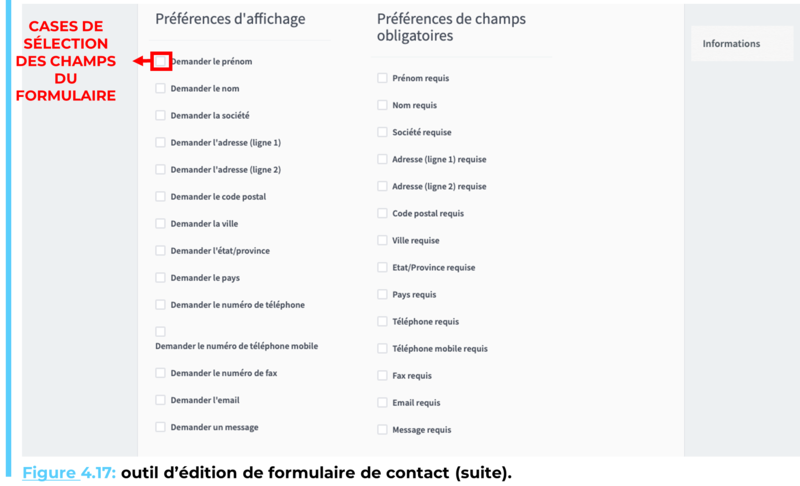
Une fois les informations sur le formulaire de contact complétées, l’outil d’édition de formulaire de Flexo CMS permet de choisir les champs que le formulaire créé devra contenir. Á la Figure 4.17, une liste de ces champs est donnée. Ils sont séparés selon 2 colonnes :


Pour sélectionner les informations désirées dans le formulaire créé, cochez simplement les cases de sélection relatives aux champs voulus (situées à gauche, cf. Figure 4.17).
Une fois les informations requises complétées et les champs du formulaire correctement choisis, le formulaire de contact peut être enregistré à l’aide d’un des boutons d’enregistrement montrés à la Figure 4.16.
Remarque : il est vivement conseillé de choisir un nom adéquat au formulaire créé ainsi que de l’agrémenter d’une description précise et concise pour en faciliter la compréhension.
Á tout moment, si vos droits définis par votre rôle vous le permettent, vous pouvez modifier un formulaire précédemment créé dans la liste des formulaires de contact. Pour ce faire, il suffit de cliquer sur l’id de la donnée devant être modifiée ou d’accéder à éditer dans le menu d’actions rapides situé à droite de l’entrée dans la liste. Une fois cette action effectuée, l’outil d’édition du formulaire comme précédemment présenté s’affichera, permettant la modification de tous les champs présentés au point précédent.
Une fois le formulaire de contact créé, il faut encore le déployer sur le site web géré par Flexo CMS. Pour ce faire, utilisez la commande :
?? @Html.FormWidget(IDFormulaire)
au sein du contenu d’une page du site web. Dans cette commande, IDFormulaire est l’identifiant du formulaire qui est déployé, montré à la Figure 4.15. L’édition du contenu d’une page du site web est étudié dans le “Module Pages”.