
Chargement

Chargement
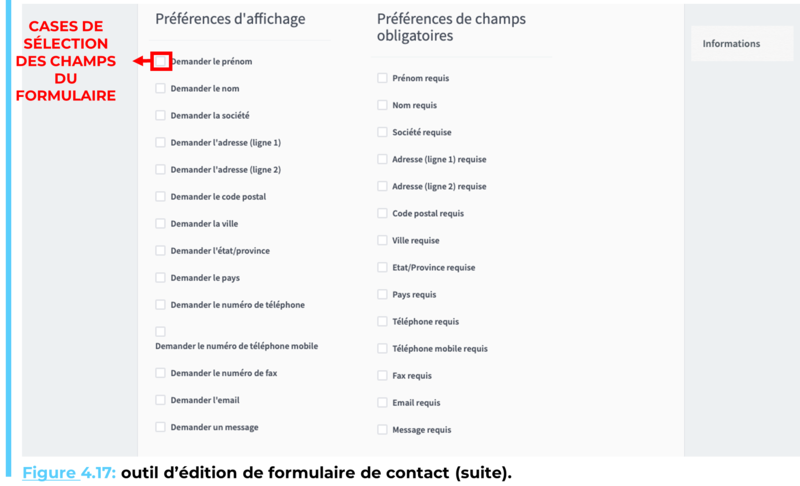
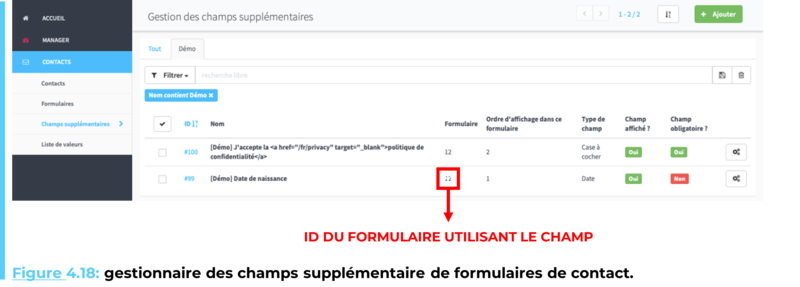
Si un champ manque aux besoins d’un formulaire dans son outil d’édition, il peut être créé directement depuis la section Contacts ⇒ Champs supplémentaires. Comme le montre la Figure 4.18, l’outil de création de formulaires possède déjà un grand panel de champs pouvant être complétés par l’utilisateur interagissant. Cependant, les besoins peuvent varier d’un site à l’autre, c’est pourquoi Flexo CMS vous offre la possibilité de créer vos champs de formulaire de toutes pièces. L’accès à cette section vous affichera la liste des champs créés et affectés à un formulaire, comme l’illustre la Figure 4.17.


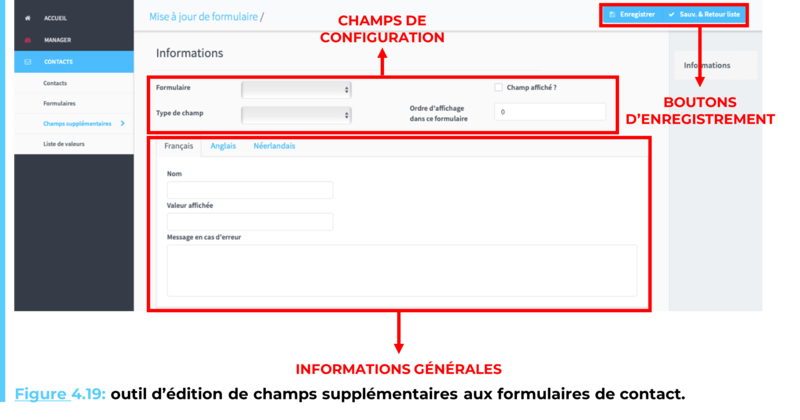
Pour créer un nouveau champ de formulaire de contact, rendez-vous dans la section Contacts ⇒ Champs supplémentaires. Utilisez ensuite le bouton d’ajout. Cette action ouvrira l’outil d’édition de champs supplémentaires montré à la Figure 4.19. Ci-après sont listés les différents champs de cet outil et une brève description est apportée à chacun.

Formulaire (requis) : le formulaire précédemment créé (Créer un formulaire de contact) auquel le champ supplémentaire produit sera affecté ;
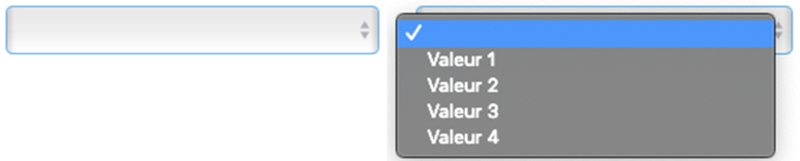
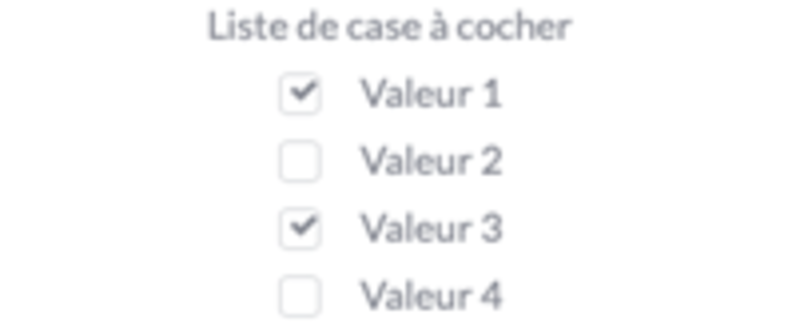
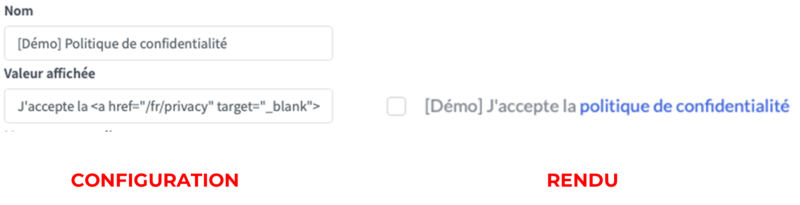
Type de champ (requis) : la forme sous laquelle le champ supplémentaire se présentera. Parmi ces types, on retrouve :
![]()
Les entrées de texte peuvent faire l’objet de validations, en utilisant les champs type de validation et regex de validation. Différents types de validations sont proposés comme : l’e-mail, l’URL et le nombre. Vous pouvez définir vous-même des expressions régulières (i.e. regex), permettant de vérifier que l’entrée texte suit le format demandé dans le champ. Le nombre de caractères maximum pouvant être saisi peut également être limité en utilisant le champ nombre de caractères maximal. Ces champs ne s’affichent au sein de l’outil d’édition de champs supplémentaires que lorsque le type texte de champ est sélectionné ;
![]()
![]()

![]()



Remarque : Les listes de cases à cocher, tout comme les listes de boutons radio, peuvent être affichées de manière verticale ou horizontale et sur plusieurs colonnes en utilisant les champs type d’affichage et nbr de colonnes. Ces options ne s’affichent au sein du formulaire d’édition de champs supplémentaires que lorsqu’un de ces deux types de champs est sélectionné
![]()
![]()
Champ obligatoire (facultatif) : une case à cocher permettant de forcer l’utilisateur à compléter ce champ lors du remplissage du formulaire. Si cette case est laissée décochée, le champ supplémentaire est facultatif et l’utilisateur ne devra pas le compléter obligatoirement pour envoyer le formulaire de contact ;
Champ affiché (facultatif) : une case à cocher pour rendre le champ visible dans le formulaire auquel il est rattaché. Si cette case n’est pas cochée, le champ supplémentaire n’apparaîtra pas dans le formulaire de contact de l’utilisateur ;
Ordre d’affichage dans ce formulaire (facultatif) : un nombre permettant de définir l’endroit où le champ est ajouté dans le formulaire. Il est à noter que les champs par défaut des formulaires (Créer un formulaire de contact) seront toujours affichés avant les champs supplémentaires créés. L’ordre défini par ce champ n’est donc valable que parmi les champs supplémentaires ajoutés au formulaire sélectionné par le champ formulaire ;
Informations générales (facultatif) : les informations générales du champ supplémentaire créé reprennent diverses données d’affichages :

Á tout moment, si vos droits définis par votre rôle vous le permettent, vous pouvez modifier un champ supplémentaire précédemment créé dans la liste des champs supplémentaires. Pour ce faire, il suffit de cliquer sur l’id de la donnée devant être modifiée ou d’accéder à éditer dans le menu d’actions rapides situé à droite de l’entrée dans la liste. Une fois cette action effectuée, l’outil d’édition de champ supplémentaire comme précédemment présenté s’affichera, permettant la modification de tous les champs présentés au point précédent.