
Chargement

Chargement
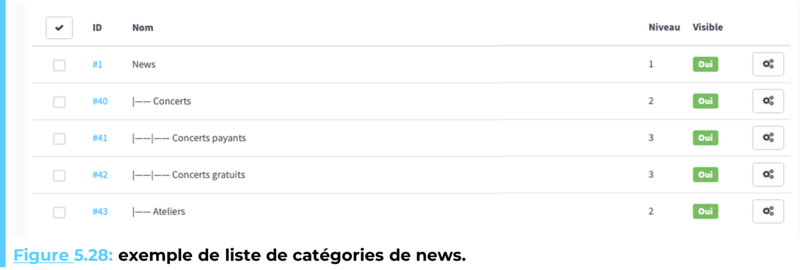
Les news sont classées par catégories dans Flexo CMS. Ces catégories sont définies pour faciliter l’affichage des bonnes news aux bons utilisateurs. Les catégories de news sont arrangées sous forme d’arborescence, une catégorie peut donc être une sous-catégorie d’une autre. Dans l’exemple de la Figure 5.28, news est la catégorie générale de nouvelles, elle contient 2 catégories qui sont : concerts et ateliers. La catégorie concerts contient quant à elle encore 2 sous-catégories de nouvelles : concerts payants et concerts gratuits. Chaque niveau de dépendance dans la hiérarchie est symbolisé par |--.

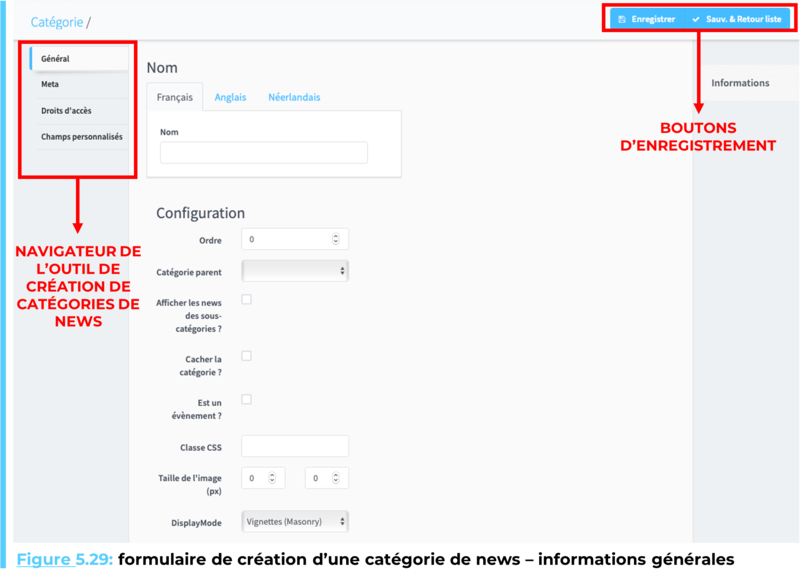
Pour ajouter une catégorie de news, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet News ⇒ Catégories. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création de catégories de news montré à la Figure 5.29.
Une catégorie de news est définie au minimum par le champ obligatoire suivant :
Á ceci peuvent s’ajouter des champs facultatifs, permettant de tirer parti de toutes les fonctionnalités des catégories de news, à savoir, pour les informations générales :

Les onglets meta, droits d’accès et champs personnalisés du navigateur du formulaire de création de catégories de news sont similaires à ceux de mêmes noms étudiés à la section News. Gardez simplement en tête qu’ici, les configurations portent sur une catégorie complète et non plus sur une des données de celle-ci.