
Chargement

Chargement
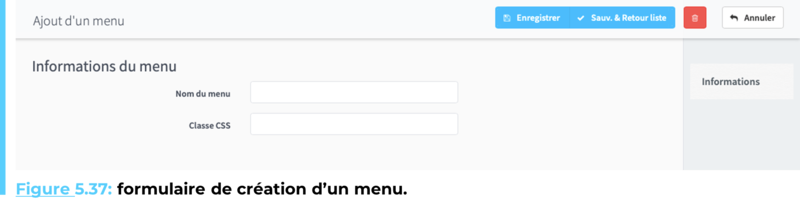
Pour ajouter un menu à votre site, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Pages ⇒ Menus. Depuis cet onglet, sont visibles tous les menus créés. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création montré à la Figure 5.37.

Complétez alors les champs :
Et appuyez sur l’un des boutons d’enregistrement pour créer le menu. Les menus sont généralement créés par nos équipes et déjà intégrés à votre site web. Il sera donc rare que vous ayez à utiliser l’outil de création ici présenté.
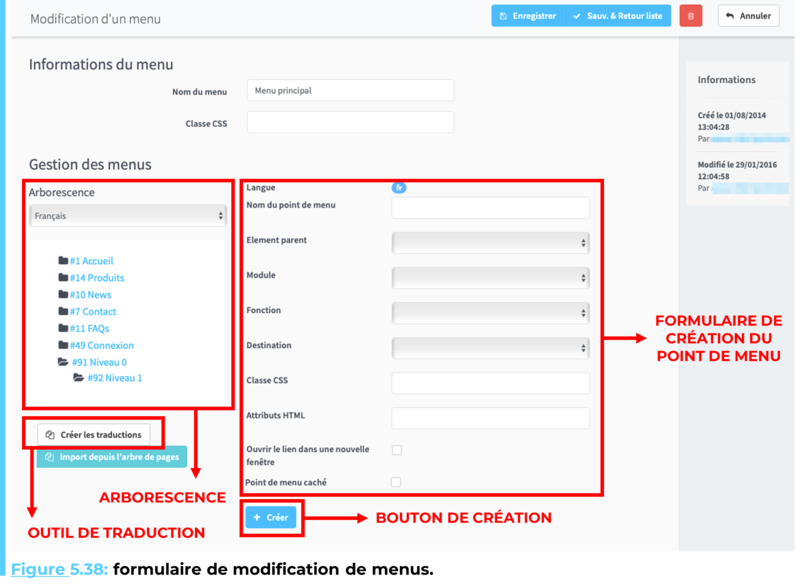
Pour un administrateur, la modification d’un menu est plus intéressante que la création totale de celui-ci. Pour modifier un menu, si vos droits définis par votre rôle vous le permettent, il suffit de cliquer sur l’id de la donnée devant être modifiée ou d’accéder à modifier dans le menu d’actions rapides situé à droite de l’entrée dans la liste. Une fois cette action effectuée, l’outil d’édition du menu s’affichera, comme présenté à la Figure 5.38.

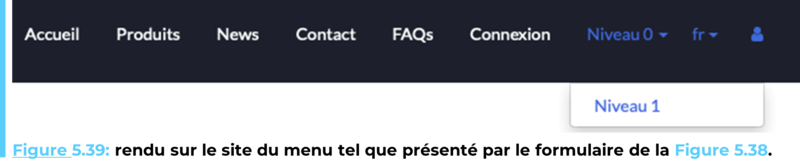
L’arborescence du menu est visible à la Figure 5.38. Elle peut différer d’une langue du site à l’autre, c’est pourquoi un menu déroulant de choix de langues est proposé. L’arborescence montre les dépendances des différents points de menus. Comme le montre le rendu du menu à la Figure 5.37, lorsqu’un point contient des sous-points, ceux-ci sont présentés sous forme de listes déroulantes (cf. Niveau 0 et Niveau 1, Figure 5.38-Figure 5.39).
Sous l’arborescence, un bouton de création de traductions du menu est proposé, fonctionnant de façon similaire à l’outil de traductions des pages (cf. Traduire une page), si ce n’est qu’ici les données traduites seront les points de menu.

Pour ajouter un élément au menu, complétez le formulaire d’ajout de la Figure 5.34 avec ses informations. Les différents champs du formulaire sont :
Tous les points ci-dessus vous demanderont de sélectionner une fonction et une destination, décrivant simplement respectivement le type d'éléments sélectionné parmi une catégorie et le type d’affichage.
Une fois les informations du formulaire complétées, cliquez sur le bouton de création de points de menu de la Figure 5.38 pour l’ajouter à l’arborescence, et donc au menu du site.
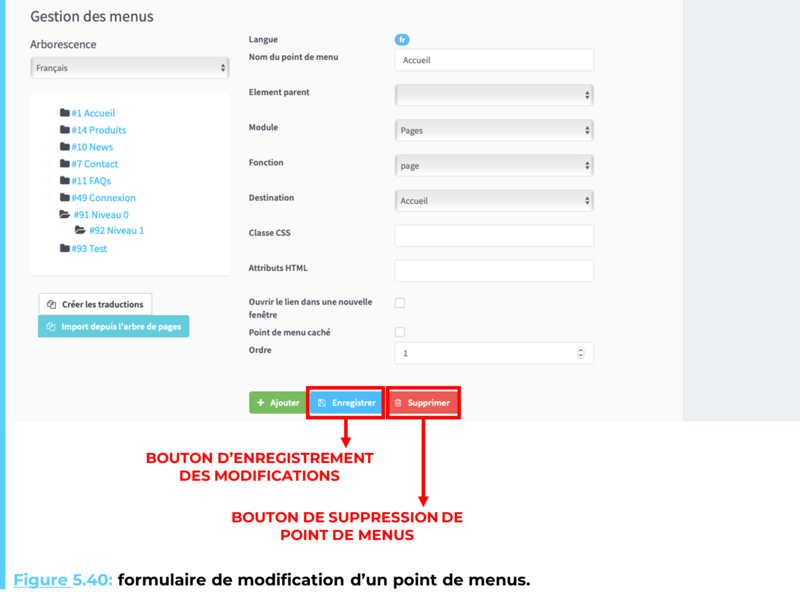
Pour modifier un point de menu, sélectionnez le depuis l’arborescence montrée à la Figure 5.38. Ceci ouvrira le formulaire tel qu’enregistré lors de la création du point de menu. Deux boutons font désormais apparition en bas de celui-ci, un bouton d’enregistrement des modifications apportées au point de menu et un bouton de suppression de celui-ci.

Ne confondez pas le bouton de suppression d’un point de menu de la Figure 5.40 avec le bouton de suppression du menu complet. Le premier supprimera uniquement un élément précis du menu alors que le second en supprimera l’entièreté du menu.
Les menus permettent aux utilisateurs de votre site de naviguer parmi les différentes pages de ce dernier. Les pages publiées peuvent toujours être accédées via leurs URLs, directement entrées dans la barre de recherche d’un browser. Cependant, pour faciliter l’expérience des visiteurs de votre site, vous pouvez y déployer des menus liant les pages les unes aux autres.