
Chargement

Chargement
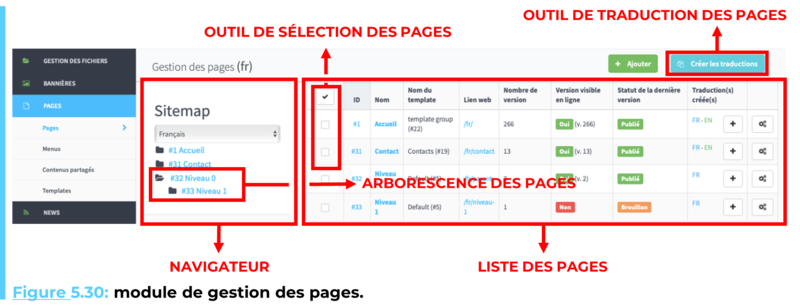
Pour ajouter une page à votre site, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Pages ⇒ Pages. Depuis cet onglet, sont visibles toutes les pages créées ainsi qu’un aperçu de leurs statuts, comme le montre la Figure 5.30. Le navigateur de l’outil de gestion de pages permet d’illustrer les dépendances des pages, celles-ci sont organisées sous forme d’arborescence (cf. section “Explorateur de fichers” dans le “Module Gestionnaire de fichiers” pour une définition détaillée de ce type d’organisation).

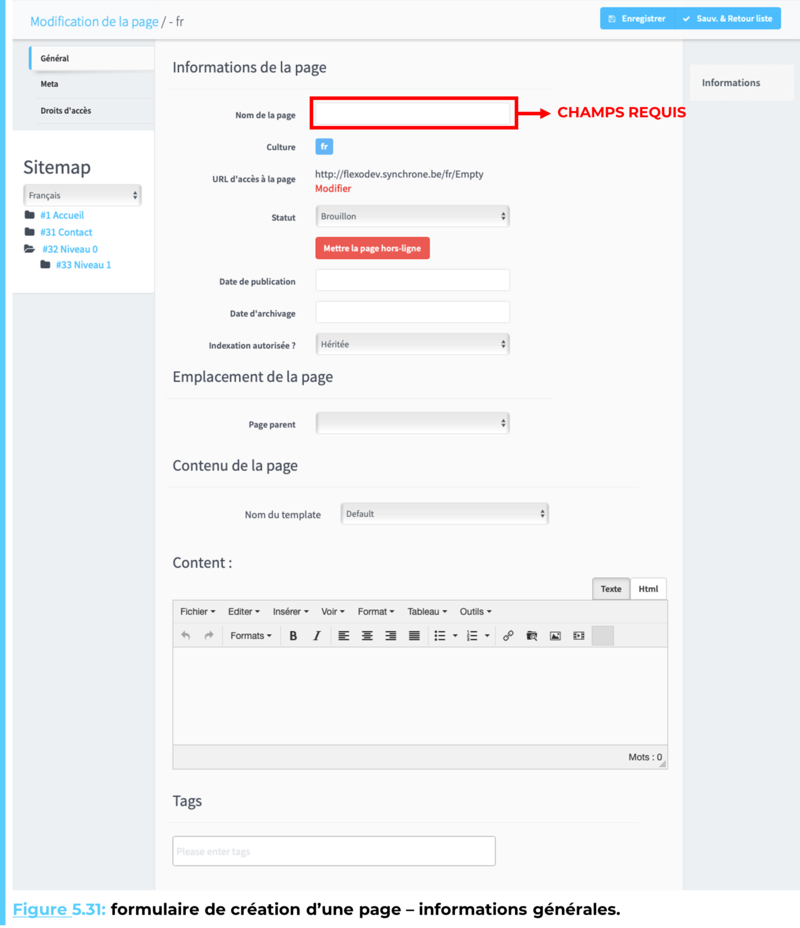
Cliquez sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création de pages montré à la Figure 5.31.
Au sein de Flexo CMS, une page est définie au minimum par le champ obligatoire que voici :

Dans l’onglet Général du formulaire de création de pages se trouvent également différents champs facultatifs. Une brève description de chacun est donnée ci-après.
Les onglets meta et droits d’accès du navigateur du formulaire de création de pages sont similaires à ceux de mêmes noms étudiés à la section “News”.
Comme mentionné précédemment, la structure du contenu d’une page peut être composée de plusieurs éléments, non pas juste un simple texte. Ceci dépendra du design de votre propre site web, mais Flexo CMS sera configuré pour vous permettre de créer des pages respectant les styles définis de manière simple.

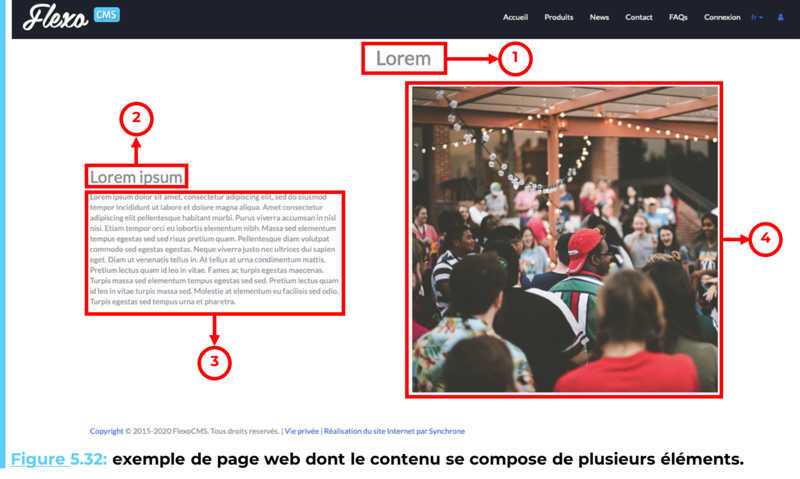
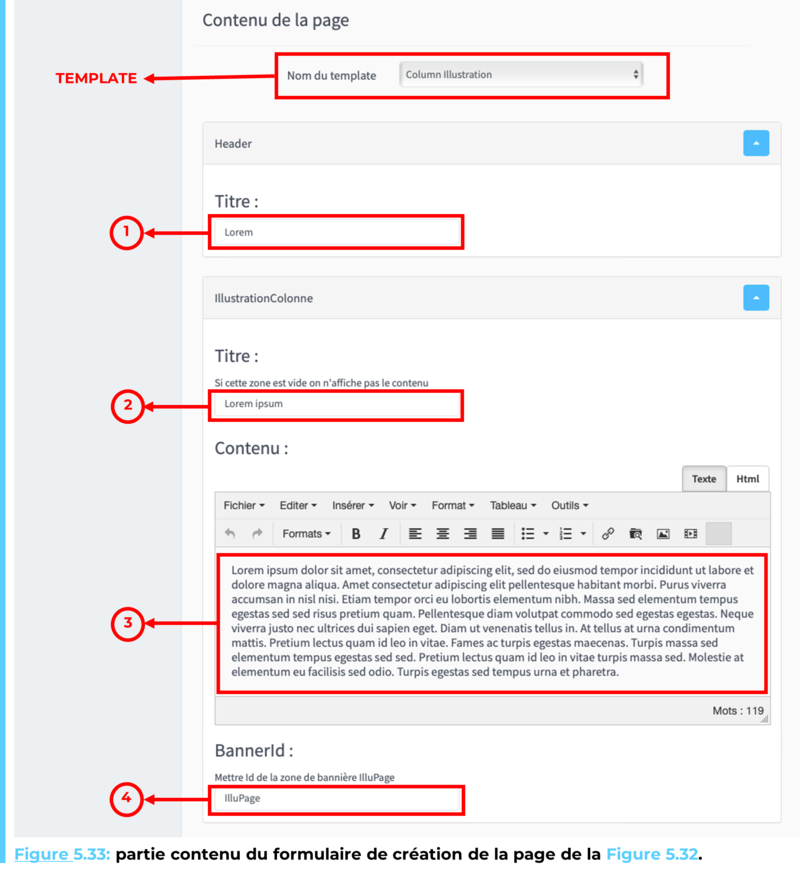
Á la Figure 5.32 est illustrée une page web dont le style se compose de plusieurs éléments. La section contenu de la page de son formulaire de création est montrée à la Figure 5.33. Sur cette dernière, on peut voir que désormais, le nom du template utilisé pour la page est Column illustration. Ce template se compose de 4 éléments :
Chaque élément est référencé par son numéro à la Figure 5.32. Chaque champ relatif à ces éléments dans le formulaire de création de la page est référencé par le même numéro à la Figure 5.33.

On peut également constater à la Figure 5.33 que, lorsque c’est nécessaire, de petites indications sont ajoutées aux champs de création de pages.
L’outil de création de pages varie donc en fonction des styles déployés sur votre site web. Le nombre de champs et leurs formes changent d’une demande à l’autre.
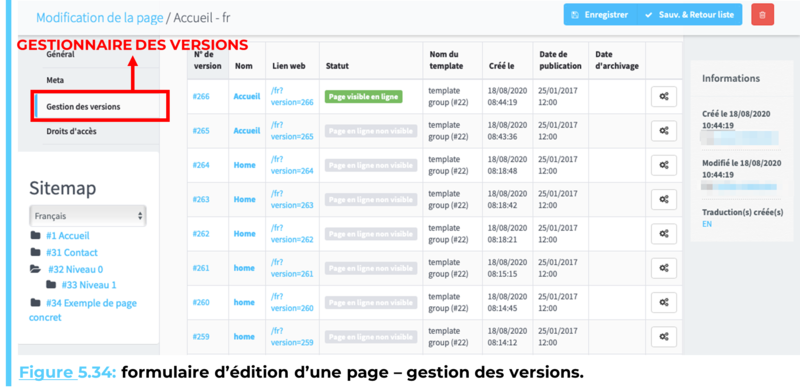
Flexo CMS versionne les pages que vous créez, vous permettant de revenir à une version antérieure de celles-ci. Pour accéder à l’outil de gestion des versions d’une page, sélectionnez modifier depuis son menu d’actions rapides ou cliquez sur son id depuis la liste montrée à la Figure 5.30. Ceci rouvrira le formulaire d’édition de la page de la Figure 5.31. Depuis le navigateur de ce formulaire, sélectionnez l’onglet gestion des versions, mis en évidence à la Figure 5.34.

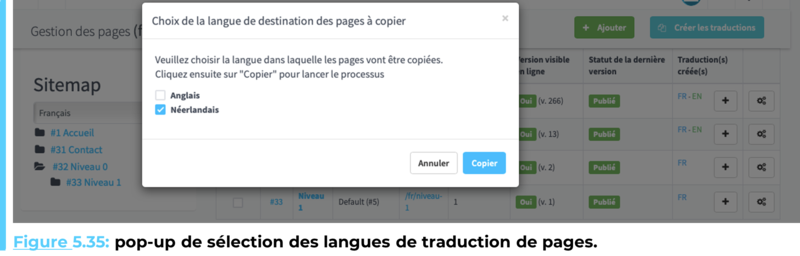
Depuis le gestionnaire de pages de la Figure 5.30, vous avez la possibilité de traduire les pages ayant été créées. Pour ce faire, sélectionnez les pages que vous désirez traduire à l’aide de l’outil de sélection de pages et cliquez ensuite sur créer les traductions (cf. Figure 5.30). Un pop-up s’affichera alors, vous demandant la-les langue(s) dans laquelle-lesquelles vous désirez générer les traductions, comme montré à la Figure 5.35.
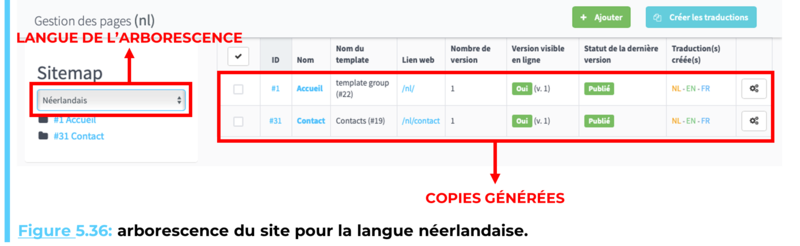
Une fois les copies des pages créées, elles apparaîtront dans le sidemap de la langue sélectionnée. Dans notre exemple, nous avons créé des traductions des pages Accueil et Contact en néerlandais. Ces pages apparaissent maintenant dans l’arborescence néerlandaise du site (cf. Figure 5.36).

Il est intéressant de noter que les traductions, même étant des copies de pages, sont liées à leur version originale puisqu’elles ont le même identifiant. Ainsi, la traduction sert simplement à respecter la langue d’affichage du site.

Une fois la copie de la page pour la traduction générée, vous devrez encore en traduire le contenu. Pour ce faire, accédez au formulaire d’édition de la page à traduire, soit en sélectionnant modifier depuis son menu d’actions rapides, soit en cliquant sur son id.
Si une page n’est pas traduite dans la langue désirée par l’utilisateur, elle ne sera pas accessible. Pour s’en rendre compte, il suffit de regarder la construction des URLs dans Flexo CMS : https://nom-du-site/langue/nom-de-la-page. Dès lors si la page nom-de-la-page n’existe pas au sein du dossier langue, elle ne pourra pas être affichée.