
Chargement

Chargement
Les pages de sites internet sont souvent segmentées et chacun de leurs segments possède son propre style. Les zones de bannières sont des zones sur le site internet faisant partie de ces segments, permettant d’afficher des images (ou du contenu) et de les faire défiler sous la forme d'un diaporama. La Figure 5.10 montre un exemple typique de page internet, constituée des éléments décrits ci-dessous :

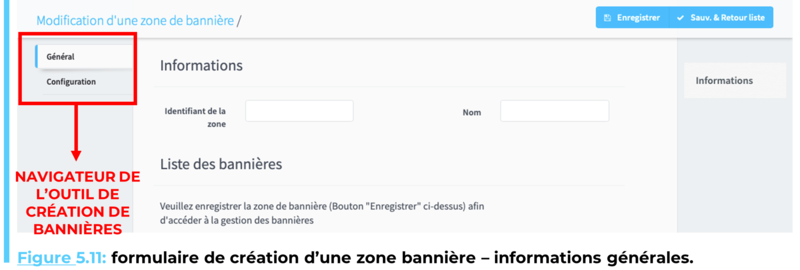
Pour ajouter une zone de bannière, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Bannières ⇒ Zone de bannière. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création de zones de bannière montré à la Figure 5.11.

Au sein de Flexo CMS, une zone de bannière est définie au minimum par les champs obligatoires suivants :
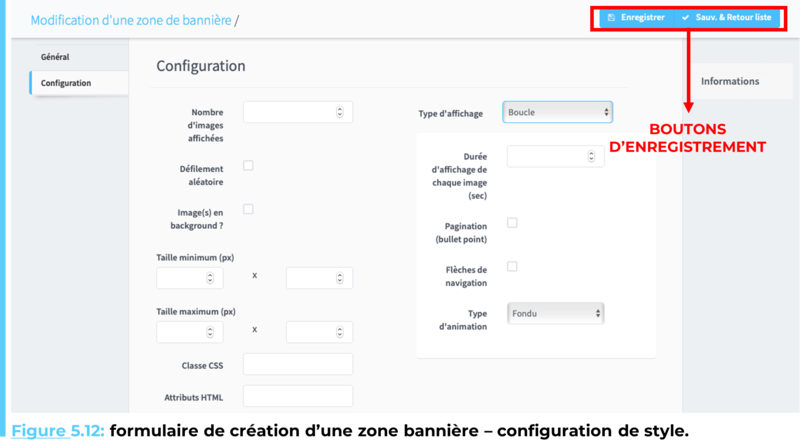
L’onglet configuration du navigateur du formulaire de création permet de configurer les aspects visuels de la bannière créée. Les champs de style de la bannière configurables sont visibles à la Figure 5.12.
Attribut HTML : élément technique utilisé par nos soins

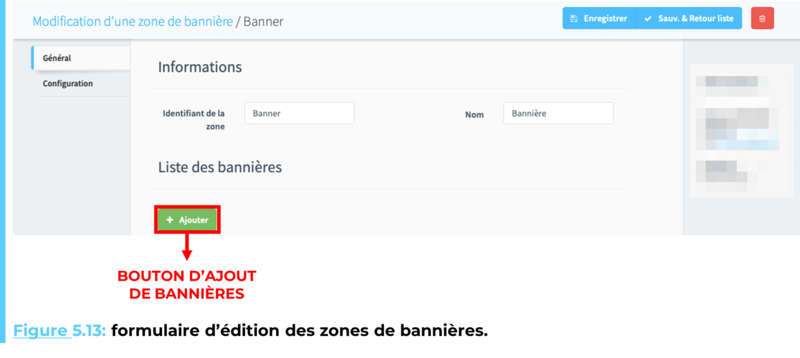
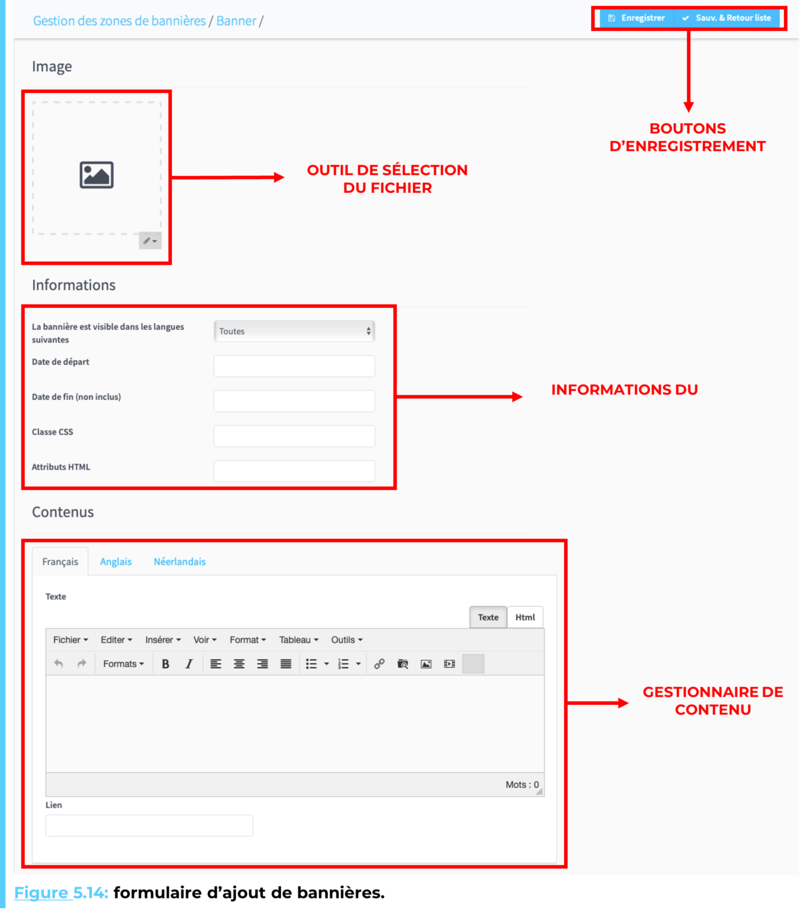
Une fois la zone de bannière enregistrée, des médias pourront lui être ajoutés constituant les éléments qui y seront affichés. Pour ajouter une bannière à une zone, cliquez sur son id depuis la liste des bannières ou sélectionnez éditer depuis son menu d’actions rapides. Depuis l’onglet général du formulaire d’édition de la zone, utilisez ensuite le bouton d’ajout de bannière montré à la Figure 5.13. Ceci ouvrira le formulaire d’ajout, visible à Figure 5.14.

Le formulaire d’ajout de bannières se compose de 3 sections relatives à l’image, aux informations et au contenu de la bannière. La section image du formulaire permet de télécharger une image de votre machine et de l’ajouter comme bannière à la zone. Si l’image choisie dépasse la taille maximum de la zone de bannière, un outil de redimensionnement vous permettra de rogner le fichier sélectionner. Si vous ne désirez pas redimensionner l’image, il vous suffit de modifier le champ taille maximum de la zone avant d’y ajouter l’image choisie.
La section informations permet d’ajouter des détails au fichier téléchargé, notamment par les champs :

Les zones de bannières peuvent également être agrémentées de contenus autres qu’une image. La section contenu du formulaire d’ajout de bannières contient un outil d’édition de contenu permettant d’ajouter texte, titre, lien,… à la bannière créée. Le contenu peut également être traduit, pour s’afficher dans la bonne langue sur le site, à l’aide des onglets de différentes langues présents au-dessus de l’outil d’ajout de contenu.
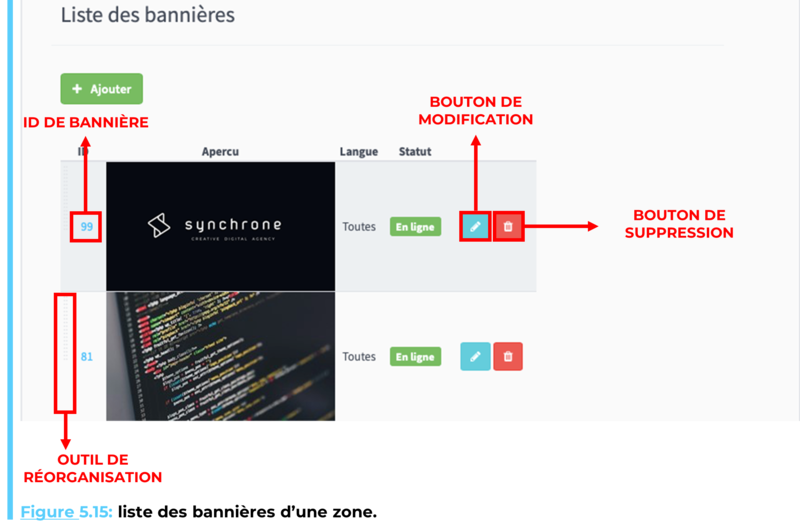
Une fois la bannière enregistrée à l’aide d’un des boutons d’enregistrement montrés à la Figure 5.14, elle apparaît au sein de la liste des bannières de la zone, comme montré à la Figure 5.15.
Pour modifier une bannière, utilisez le bouton de modification de celle-ci depuis la liste des bannières d’une zone (cf. Figure 5.15).
Pour réorganiser les différentes bannières d’une zone, utilisez l’outil de réorganisation mis en évidence à la Figure 5.15. Sélectionnez cet outil sur le champ devant être déplacé et placez-le ensuite à sa place dans la liste des valeurs créées.
Pour supprimer une des bannières, utilisez son bouton de suppression, aussi montré à la Figure 5.15.

?? Ne confondez pas le bouton de suppression de bannières de la Figure 5.15 avec le bouton de suppression de zone de bannières complète. Le premier supprimera uniquement un élément précis de la zone alors que le second en supprimera l’entièreté.
Une fois la zone créée et ses bannières ajoutées, il faut encore la déployer sur le site web géré par Flexo CMS. Pour ce faire, deux options possibles s'offrent à vous : soit votre Template vous permettra de l’ajouter directement, soit vous devrez la rajouter manuellement via le gestionnaire de contenu.
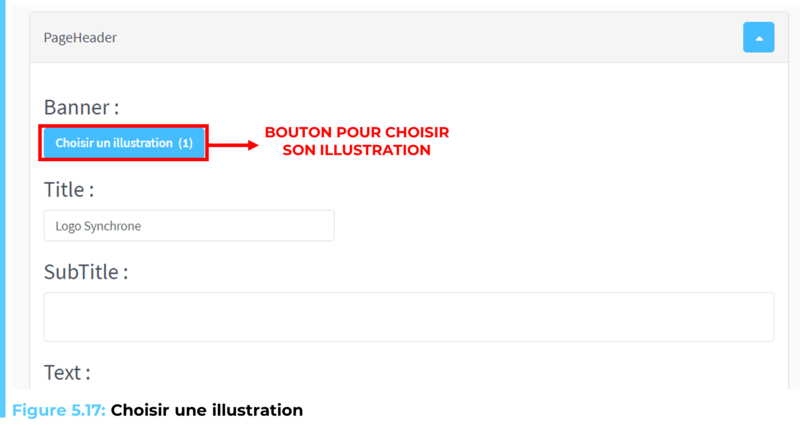
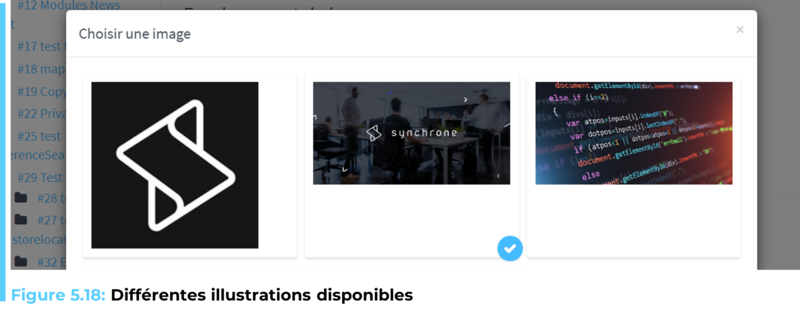
Si votre Template prévoit une zone de bannières, rien de plus simple. Il vous suffira de sélectionner la bannière que vous souhaitez afficher sur votre page, lors de la création de cette dernière, comme montré aux Figures 5.17. Une fois que vous avez appuyé sur le bouton choisir un illustration, vous pourrez sélectionner l’illustration désirée, comme montré à la Figure 5.18. Si vous éprouvez des difficultés pour créer une page, consultez notre section “Pages” dans le “Module Pages”.


Pour ce faire, utilisez la commande :
?? @Html.BannerWidget("RefBanner","a,b")
Au sein du contenu d’une page du site web (cf. Figure 5.14). Dans cette commande, RefBanner est l’identifiant de la zone qui est déployée (renseignée par son champ identifiant), montré à la Figure 5.11-Figure 5.13. Le second argument de la fonction est facultatif, mais permet de sélectionner uniquement certaines bannières de la liste pour les afficher dans la zone. Les argument a et b sont les id des bannières, montrés à la Figure 5.15. Ce second argument facilite donc la création de zones de bannières, ne vous obligeant pas à déclarer une nouvelle zone pour laquelle seuls les éléments bannières divergent par rapport à une autre.