
Chargement

Chargement
Le module projet de Flexo CMS offre la possibilité de publier des exemples de projets sur votre site internet ainsi que d’en formater le style. Un exemple typique de liste de projets d’un site web est donné à la Figure 7.1.

Pour ajouter un projet, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Projets ⇒ Projets. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création montré à la Figure 7.2.

Au sein de Flexo CMS, un projet est définie au minimum par les champs obligatoires suivants :
Au sein de l’onglet Général du formulaire de création de projet se trouvent également bon nombre de champs facultatifs, les voici parcourus ci-après :


Une fois les informations générales du projet complétées, il est intéressant de parcourir l’entièreté des onglets du navigateur du formulaire de création de projets (cf. Figure 7.2). Au sein de l’onglet information, se trouvent également bon nombre de champs facultatifs, les voici parcourus ci-après :


L’onglet photos vous permettra d’ajouter une galerie respectivement d’images à votre projet.
Pour ajouter des photos à votre projet, utilisez un des boutons d’ajout de l’onglet photos du formulaire de création, montré à la Figure 7.4. Pour supprimer un des médias, affichez son menu d’actions rapides en effectuant un clic droit sur celui-ci et sélectionnez supprimer. Pour supprimer l’entièreté des médias de la section photos ou fichiers attachés, utilisez le bouton supprimer tous les éléments.

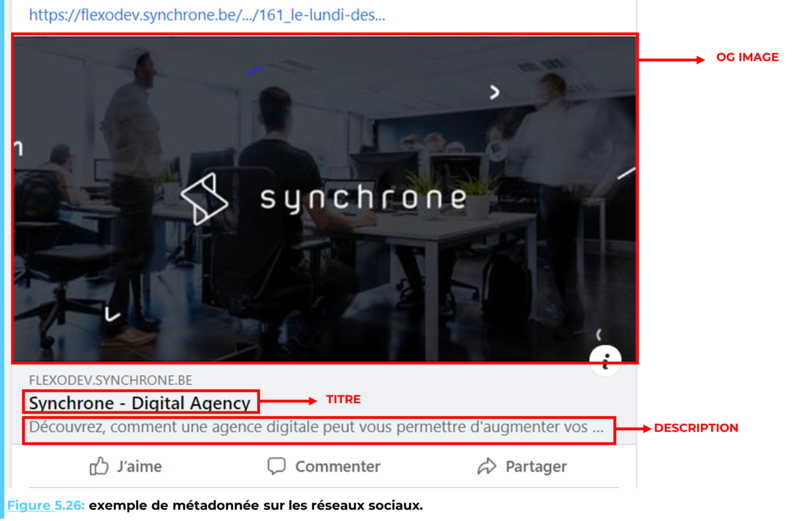
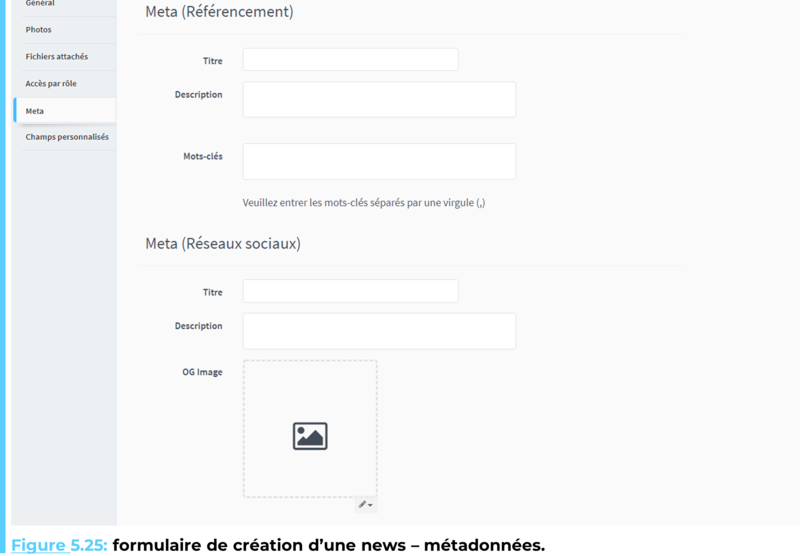
L’onglet meta du navigateur du formulaire de création d’une nouvelle vous permet de gérer les métadonnées de votre news. Sur Flexo CMS, les métadonnées fournissent des informations aux moteurs de recherche. Elles vont ici permettre de formater l’affichage de la news à l’aide des champs de l’onglet meta au sein des browsers mais également sur les réseaux sociaux. Un exemple de métadonnée sur un moteur de recherche est donné à la Figure 5.24 et un exemple de métadonnée sur les réseaux sociaux est donné à la Figure 5.26. Au sein de l’onglet meta du formulaire de création de news, vous trouvez les champs (cf. Figure 5.25) repris après ces deux captures :


?? Lors de la rédaction du Titre et de la Description de votre news, pensez à effectuer une recherche de mots-clés en lien avec les sujets sur lesquels vous désirez vous positionner. Un Titre et une Description bien rédigés vous permettra d’améliorer votre référencement naturel (SEO) et donc de vous rendre plus visible sur le moteur de recherche.

L’onglet Champs personnalisés vous permettra d’ajouter des champs à vos nouvelles. Contactez-nous pour en faire la demande, nous serons ravis de vous aider.
?? Le déploiement de vos news est automatique si vous avez sélectionné une catégorie principale lors de leur création. Si vous éprouvez des difficultés pour créer une catégorie de news, consultez l’onglet “Catégorie” du “Module Projets”.
Les projets sont classées par catégorie dans Flexo CMS. Ces catégories sont définies pour faciliter l’affichage des bons projets aux bons utilisateurs. Les catégories de projets sont arrangées sous forme d’arborescence, une catégorie peut donc être une sous-catégorie d’une autre. Dans l’exemple de la Figure 7.7, Réalisations est la catégorie générale du projet, elle contient 2 catégories étant Immeubles et Maisons. La catégorie Maisons contient quant à elle encore 2 sous-catégories de projets, qui sont : Mitoyennes et Villas. Chaque niveau de dépendance dans la hiérarchie est symbolisé par |--.

Pour ajouter une catégorie de projet, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Projets ⇒ Catégories. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création de catégories de projets montré à la Figure 7.8.
Une catégorie de projet est définie au minimum par son champ obligatoire, qui est :
Á ceci peuvent s’ajouter des champs facultatifs, permettant de tirer parti de toutes les fonctionnalités des catégories de projets, à savoir, pour les informations générales :

Les onglets meta et champs personnalisés du navigateur du formulaire de création de catégories de projets sont similaires à ceux de mêmes noms étudiés à la section News. Gardez simplement en tête qu’ici, les configurations portent sur une catégorie complète et non plus sur une des données de celle-ci.