
Chargement

Chargement
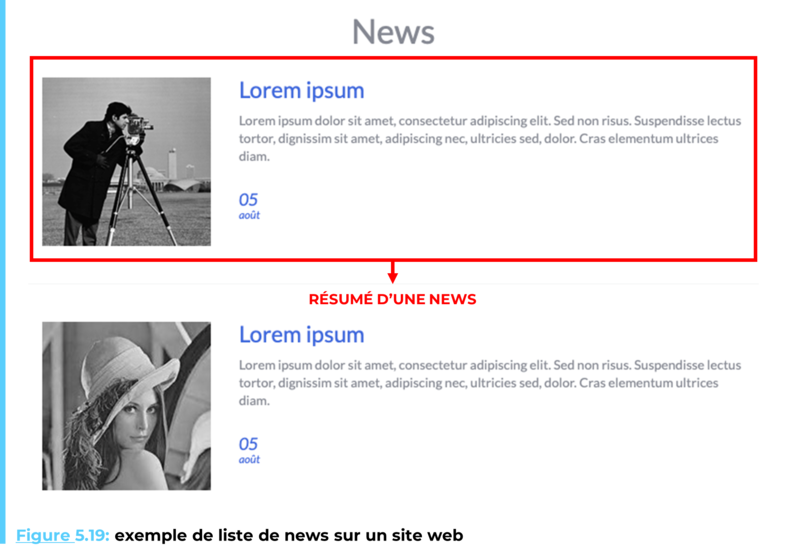
Le module news de Flexo CMS offre la possibilité de publier des nouvelles sur votre site internet ainsi que d’en formater le style. Un exemple typique de liste de nouvelles d’un site web est donné à la Figure 5.19.

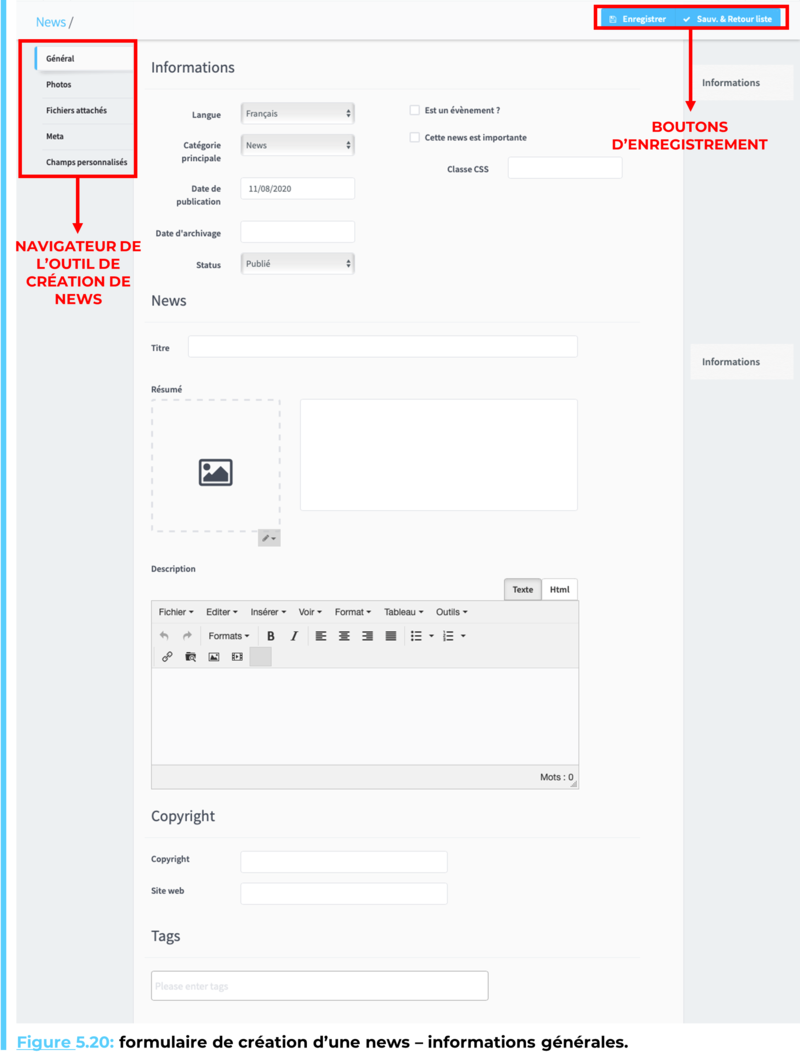
Pour ajouter une nouvelle, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet News ⇒ News. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création montré à la Figure 5.20.

Au sein de Flexo CMS, une news est définie au minimum par les champs obligatoires suivants :
Au sein de l’onglet Général du formulaire de création de news se trouvent également bon nombre de champs facultatifs, parcourus ci-dessous :

Une fois les informations générales de la news complétées, il est intéressant de parcourir l’entièreté des onglets du navigateur du formulaire de création de nouvelles (cf. Figure 5.20). Les onglets photos et fichiers attachés vous permettront d’ajouter une galerie respectivement d’images et des pièces jointes à votre news.
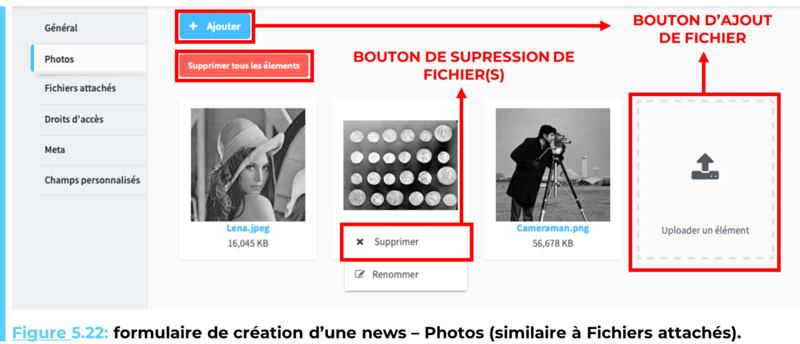
Pour ajouter des photos (resp. des fichiers) à votre news, utilisez un des boutons d’ajout de l’onglet photos (resp. fichiers attachés) du formulaire de création, montrés à la Figure 5.22. Pour supprimer un des médias, affichez son menu d’actions rapides en effectuant un clic droit sur celui-ci et sélectionnez supprimer. Pour supprimer l’entièreté des médias de la section photos ou fichiers attachés, utilisez le bouton supprimer tous les éléments.
Ne confondez pas les boutons de suppression de média d’une nouvelle de la Figure 5.22 avec le bouton de suppression de la nouvelle complète. Le premier supprimera uniquement un élément précis de la news alors que le second en supprimera l’entièreté.
Remarque : Les illustrations des news ne doivent pas être ajoutées via la zone de bannières. Il s’agit de deux modules indépendants.

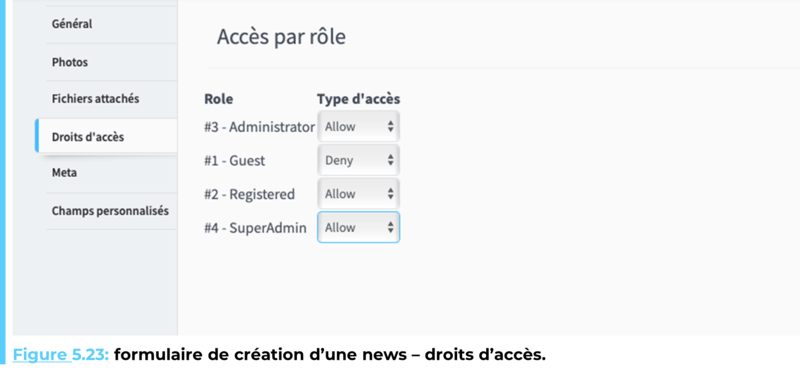
L’onglet droits d’accès du navigateur du formulaire de création de news (cf. Figure 5.20) vous permet de gérer les utilisateurs ayant accès au contenu de la nouvelle créée. Ainsi, si par exemple vous désirez qu’uniquement les utilisateurs connectés aient accès à ce contenu, il vous suffit d’en supprimer l’accès aux utilisateurs invités. Dans l’exemple de la Figure 5.23, la news est configurée de manière à ne pas être visible si le visiteur n’est pas connecté. Pour donner l’accès à une catégorie de rôle, sélectionnez allow depuis le menu déroulant de type d’accès, pour le refuser sélectionnez deny.

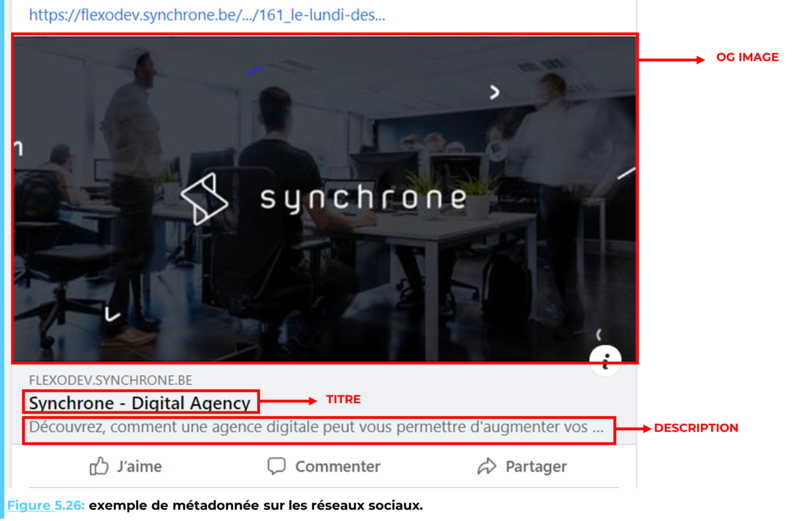
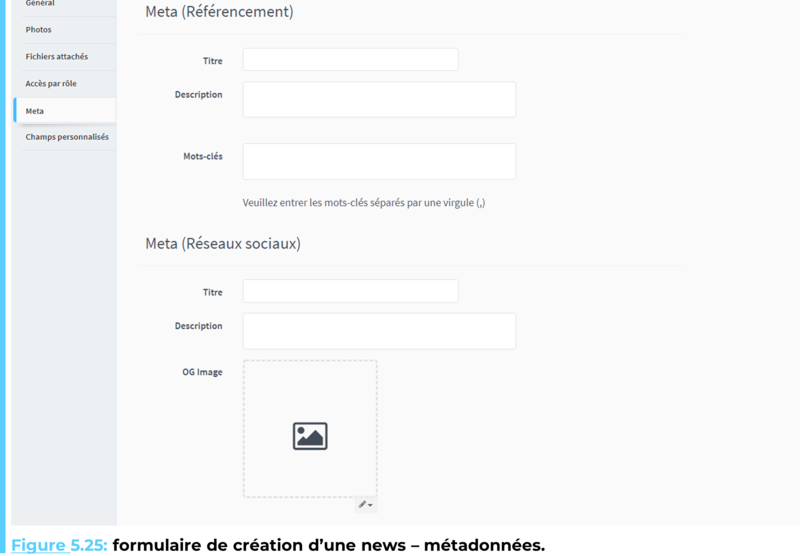
L’onglet meta du navigateur du formulaire de création d’une nouvelle vous permet de gérer les métadonnées de votre news. Sur Flexo CMS, les métadonnées fournissent des informations aux moteurs de recherche. Elles vont ici permettre de formater l’affichage de la news à l’aide des champs de l’onglet meta au sein des browsers mais également sur les réseaux sociaux. Un exemple de métadonnée sur un moteur de recherche est donné à la Figure 5.24 et un exemple de métadonnée sur les réseaux sociaux est donné à la Figure 5.26. Au sein de l’onglet meta du formulaire de création de news, vous trouvez les champs (cf. Figure 5.25)


?? Lors de la rédaction du Titre et de la Description de votre News , pensez à effectuer une recherche de mots-clés en lien avec les sujets sur lesquelles vous désirer vous positionner. Un Titre et une Description bien rédigés vous permettront d’améliorer votre référencement naturel (SEO) et donc vous rendre plus visible sur le moteur de recherche.

L’onglet Champs personnalisés vous permettra d’ajouter des champs à vos nouvelles. Contactez-nous pour en faire la demande, nous serons ravis de vous aider.
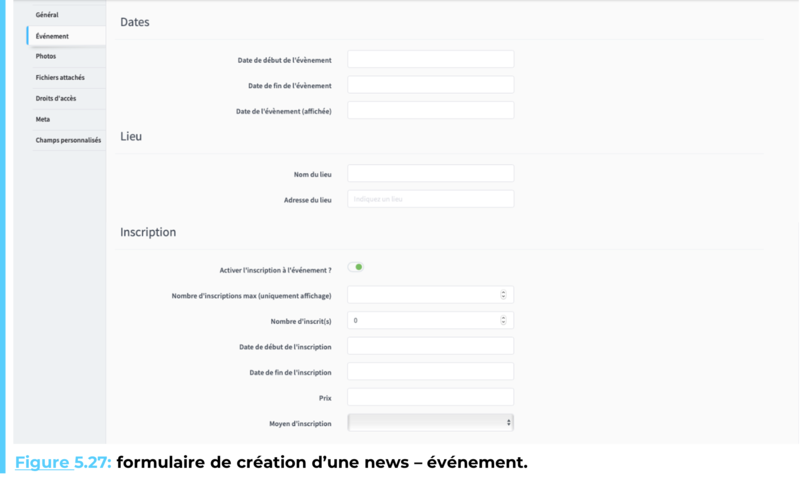
Si le champ "est un événement" est coché dans le formulaire de création d’une news, un onglet de nom événement fera son apparition dans le navigateur de ce formulaire (cf. Figure 5.20-Figure 5.27). Un événement est en réalité une news à quelques différences près, à savoir :

Depuis l’onglet événement du navigateur du formulaire de création, diverses informations sur celui-ci peuvent être renseignées, notamment :
Une fois les informations sur l’événement configurées, vous pouvez également offrir aux utilisateurs la possibilité de s’y inscrire via un formulaire en ligne, placé dans le contenu de l’événement ou via une plateforme externe. Pour ce faire, activez le champ inscription à l’événement et configurez les différents paramètres d’inscription, à savoir :
?? Le déploiement de vos news est automatique si vous avez sélectionné une catégorie principale lors de leur création ( (cf. Figure 5.20). Si vous éprouvez des difficultés pour créer une catégorie de news, consultez l’onglet “Catégorie” du “Module News”.
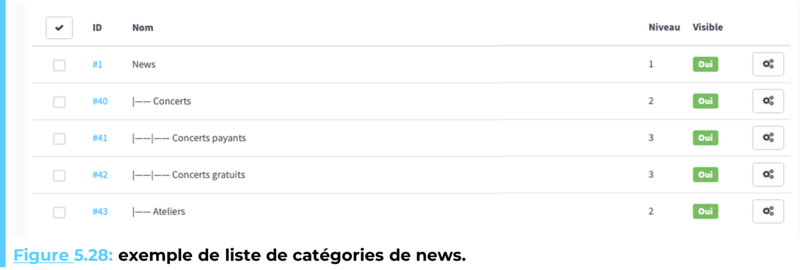
Les news sont classées par catégories dans Flexo CMS. Ces catégories sont définies pour faciliter l’affichage des bonnes news aux bons utilisateurs. Les catégories de news sont arrangées sous forme d’arborescence, une catégorie peut donc être une sous-catégorie d’une autre. Dans l’exemple de la Figure 5.28, news est la catégorie générale de nouvelles, elle contient 2 catégories qui sont : concerts et ateliers. La catégorie concerts contient quant à elle encore 2 sous-catégories de nouvelles : concerts payants et concerts gratuits. Chaque niveau de dépendance dans la hiérarchie est symbolisé par |--.

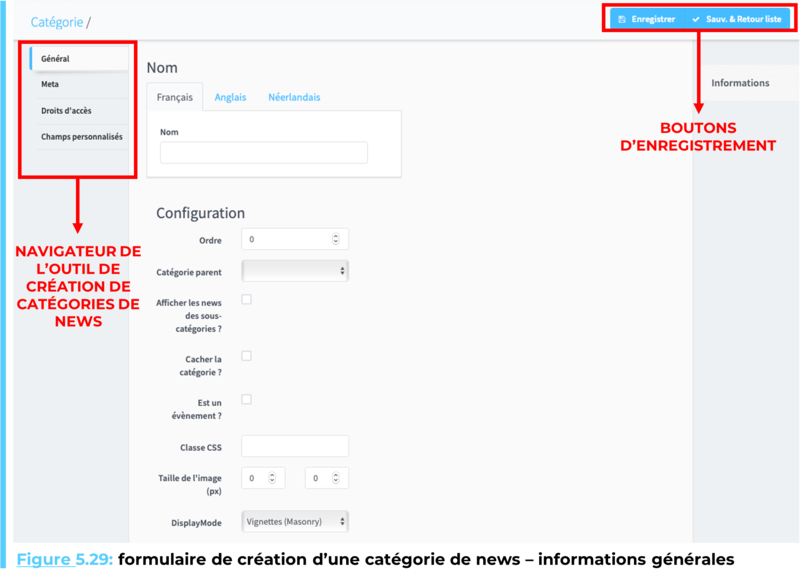
Pour ajouter une catégorie de news, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet News ⇒ Catégories. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création de catégories de news montré à la Figure 5.29.
Une catégorie de news est définie au minimum par le champ obligatoire suivant :
Á ceci peuvent s’ajouter des champs facultatifs, permettant de tirer parti de toutes les fonctionnalités des catégories de news, à savoir, pour les informations générales :

Les onglets meta, droits d’accès et champs personnalisés du navigateur du formulaire de création de catégories de news sont similaires à ceux de mêmes noms étudiés à la section News. Gardez simplement en tête qu’ici, les configurations portent sur une catégorie complète et non plus sur une des données de celle-ci.