
Chargement

Chargement
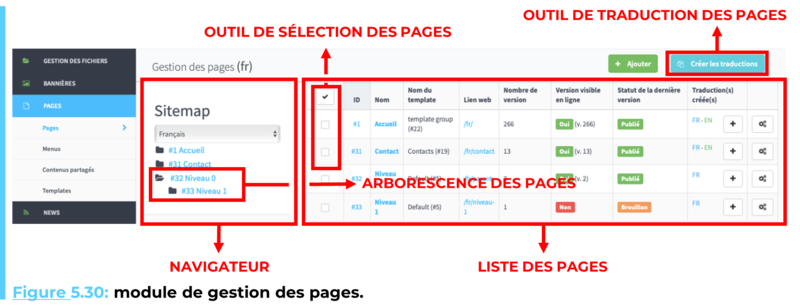
Pour ajouter une page à votre site, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Pages ⇒ Pages. Depuis cet onglet, sont visibles toutes les pages créées ainsi qu’un aperçu de leurs statuts, comme le montre la Figure 5.30. Le navigateur de l’outil de gestion de pages permet d’illustrer les dépendances des pages, celles-ci sont organisées sous forme d’arborescence (cf. section “Explorateur de fichers” dans le “Module Gestionnaire de fichiers” pour une définition détaillée de ce type d’organisation).

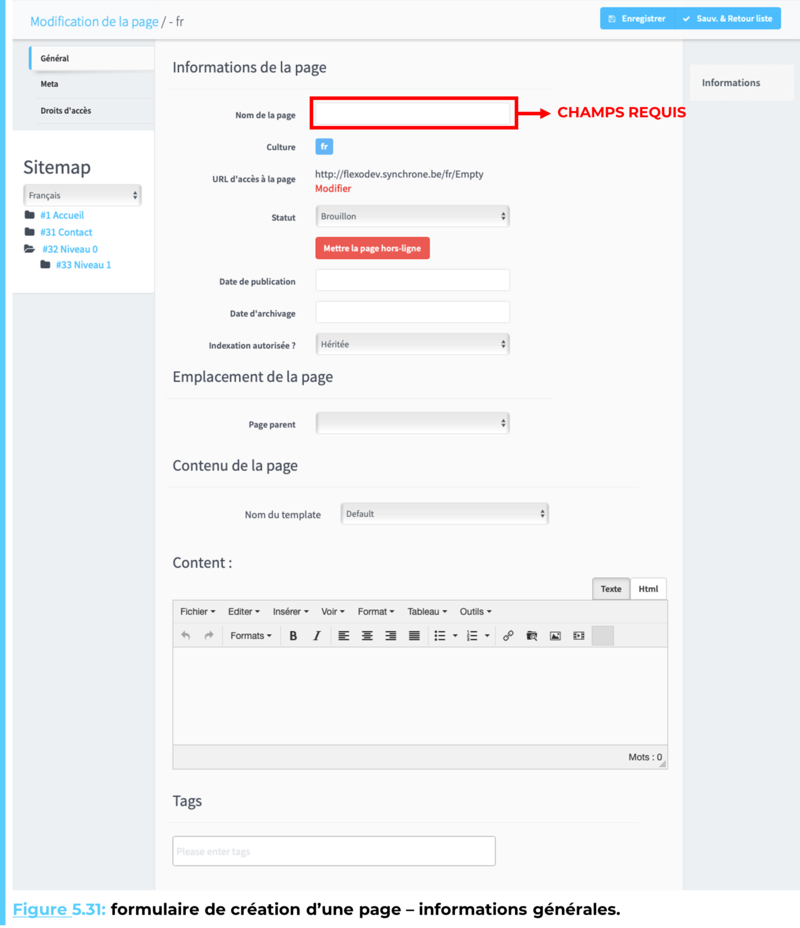
Cliquez sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création de pages montré à la Figure 5.31.
Au sein de Flexo CMS, une page est définie au minimum par le champ obligatoire que voici :

Dans l’onglet Général du formulaire de création de pages se trouvent également différents champs facultatifs. Une brève description de chacun est donnée ci-après.
Les onglets meta et droits d’accès du navigateur du formulaire de création de pages sont similaires à ceux de mêmes noms étudiés à la section “News”.
Comme mentionné précédemment, la structure du contenu d’une page peut être composée de plusieurs éléments, non pas juste un simple texte. Ceci dépendra du design de votre propre site web, mais Flexo CMS sera configuré pour vous permettre de créer des pages respectant les styles définis de manière simple.

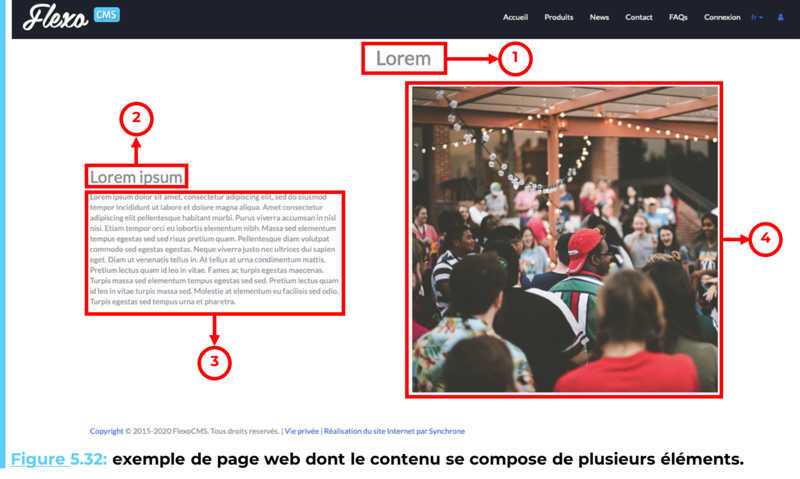
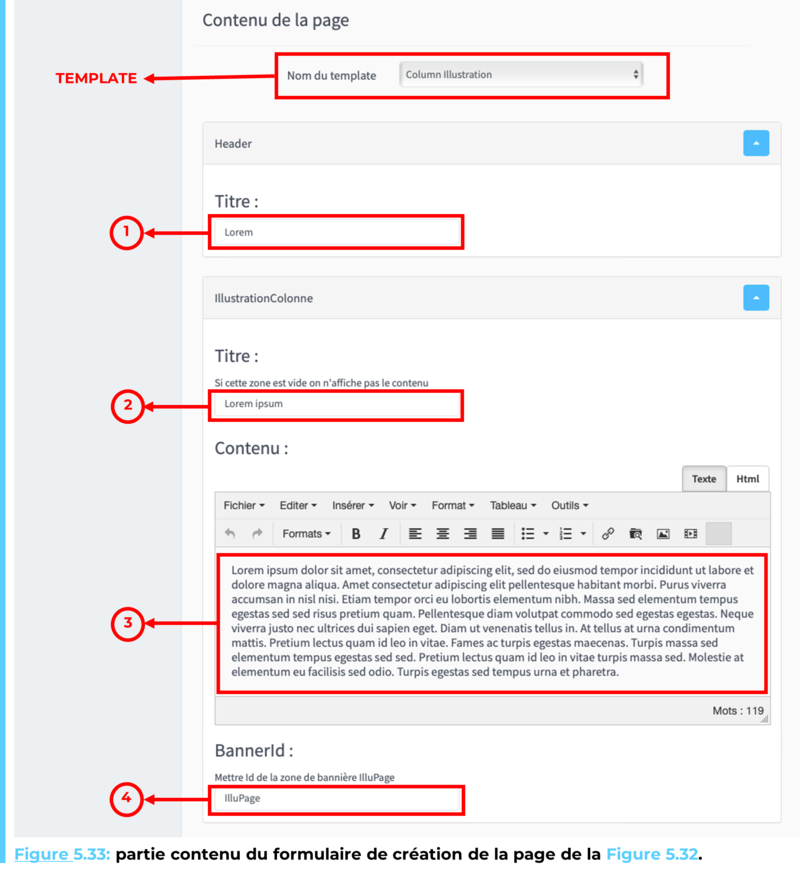
Á la Figure 5.32 est illustrée une page web dont le style se compose de plusieurs éléments. La section contenu de la page de son formulaire de création est montrée à la Figure 5.33. Sur cette dernière, on peut voir que désormais, le nom du template utilisé pour la page est Column illustration. Ce template se compose de 4 éléments :
Chaque élément est référencé par son numéro à la Figure 5.32. Chaque champ relatif à ces éléments dans le formulaire de création de la page est référencé par le même numéro à la Figure 5.33.

On peut également constater à la Figure 5.33 que, lorsque c’est nécessaire, de petites indications sont ajoutées aux champs de création de pages.
L’outil de création de pages varie donc en fonction des styles déployés sur votre site web. Le nombre de champs et leurs formes changent d’une demande à l’autre.
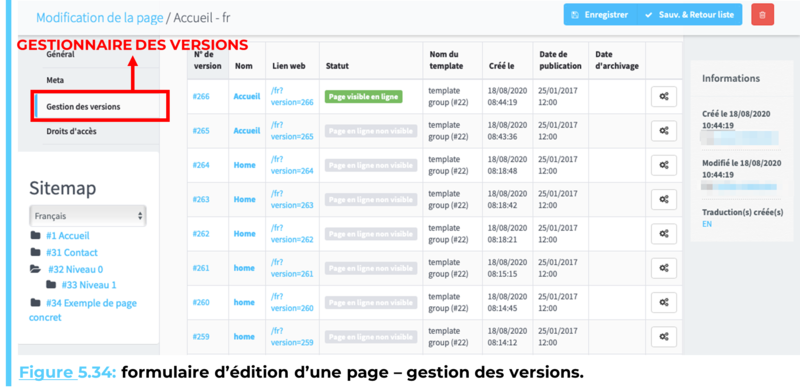
Flexo CMS versionne les pages que vous créez, vous permettant de revenir à une version antérieure de celles-ci. Pour accéder à l’outil de gestion des versions d’une page, sélectionnez modifier depuis son menu d’actions rapides ou cliquez sur son id depuis la liste montrée à la Figure 5.30. Ceci rouvrira le formulaire d’édition de la page de la Figure 5.31. Depuis le navigateur de ce formulaire, sélectionnez l’onglet gestion des versions, mis en évidence à la Figure 5.34.

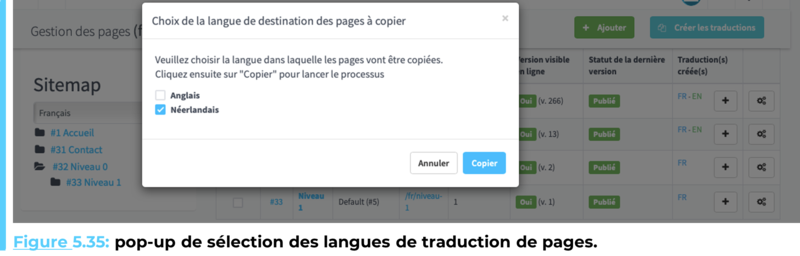
Depuis le gestionnaire de pages de la Figure 5.30, vous avez la possibilité de traduire les pages ayant été créées. Pour ce faire, sélectionnez les pages que vous désirez traduire à l’aide de l’outil de sélection de pages et cliquez ensuite sur créer les traductions (cf. Figure 5.30). Un pop-up s’affichera alors, vous demandant la-les langue(s) dans laquelle-lesquelles vous désirez générer les traductions, comme montré à la Figure 5.35.
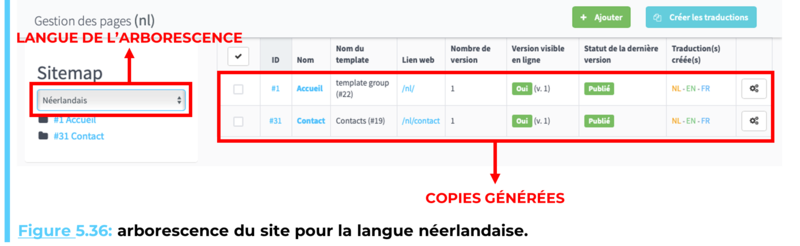
Une fois les copies des pages créées, elles apparaîtront dans le sidemap de la langue sélectionnée. Dans notre exemple, nous avons créé des traductions des pages Accueil et Contact en néerlandais. Ces pages apparaissent maintenant dans l’arborescence néerlandaise du site (cf. Figure 5.36).

Il est intéressant de noter que les traductions, même étant des copies de pages, sont liées à leur version originale puisqu’elles ont le même identifiant. Ainsi, la traduction sert simplement à respecter la langue d’affichage du site.

Une fois la copie de la page pour la traduction générée, vous devrez encore en traduire le contenu. Pour ce faire, accédez au formulaire d’édition de la page à traduire, soit en sélectionnant modifier depuis son menu d’actions rapides, soit en cliquant sur son id.
Si une page n’est pas traduite dans la langue désirée par l’utilisateur, elle ne sera pas accessible. Pour s’en rendre compte, il suffit de regarder la construction des URLs dans Flexo CMS : https://nom-du-site/langue/nom-de-la-page. Dès lors si la page nom-de-la-page n’existe pas au sein du dossier langue, elle ne pourra pas être affichée.
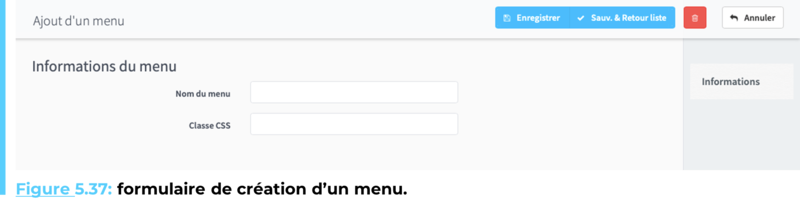
Pour ajouter un menu à votre site, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Pages ⇒ Menus. Depuis cet onglet, sont visibles tous les menus créés. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création montré à la Figure 5.37.

Complétez alors les champs :
Et appuyez sur l’un des boutons d’enregistrement pour créer le menu. Les menus sont généralement créés par nos équipes et déjà intégrés à votre site web. Il sera donc rare que vous ayez à utiliser l’outil de création ici présenté.
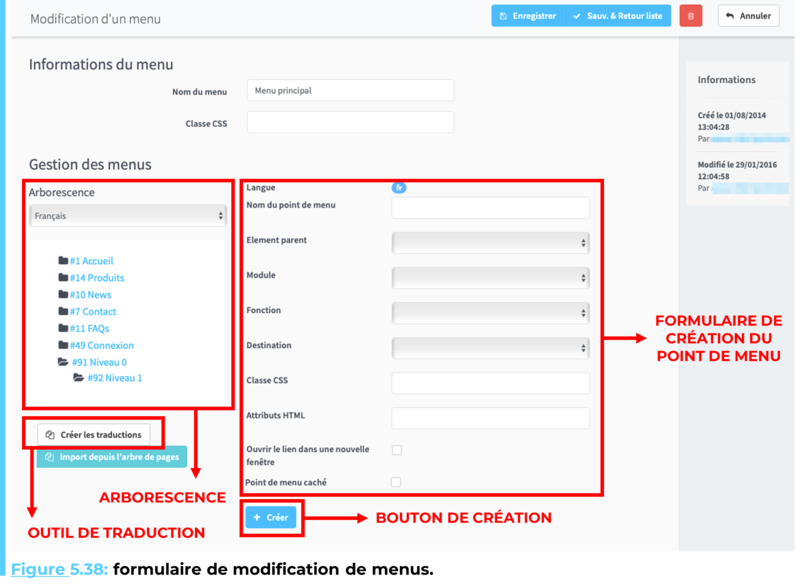
Pour un administrateur, la modification d’un menu est plus intéressante que la création totale de celui-ci. Pour modifier un menu, si vos droits définis par votre rôle vous le permettent, il suffit de cliquer sur l’id de la donnée devant être modifiée ou d’accéder à modifier dans le menu d’actions rapides situé à droite de l’entrée dans la liste. Une fois cette action effectuée, l’outil d’édition du menu s’affichera, comme présenté à la Figure 5.38.

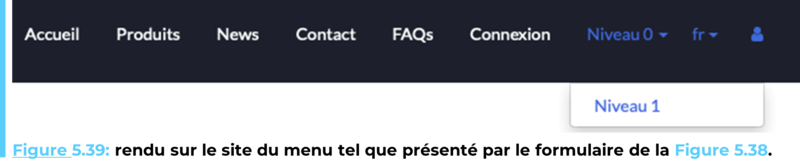
L’arborescence du menu est visible à la Figure 5.38. Elle peut différer d’une langue du site à l’autre, c’est pourquoi un menu déroulant de choix de langues est proposé. L’arborescence montre les dépendances des différents points de menus. Comme le montre le rendu du menu à la Figure 5.37, lorsqu’un point contient des sous-points, ceux-ci sont présentés sous forme de listes déroulantes (cf. Niveau 0 et Niveau 1, Figure 5.38-Figure 5.39).
Sous l’arborescence, un bouton de création de traductions du menu est proposé, fonctionnant de façon similaire à l’outil de traductions des pages (cf. Traduire une page), si ce n’est qu’ici les données traduites seront les points de menu.

Pour ajouter un élément au menu, complétez le formulaire d’ajout de la Figure 5.34 avec ses informations. Les différents champs du formulaire sont :
Tous les points ci-dessus vous demanderont de sélectionner une fonction et une destination, décrivant simplement respectivement le type d'éléments sélectionné parmi une catégorie et le type d’affichage.
Une fois les informations du formulaire complétées, cliquez sur le bouton de création de points de menu de la Figure 5.38 pour l’ajouter à l’arborescence, et donc au menu du site.
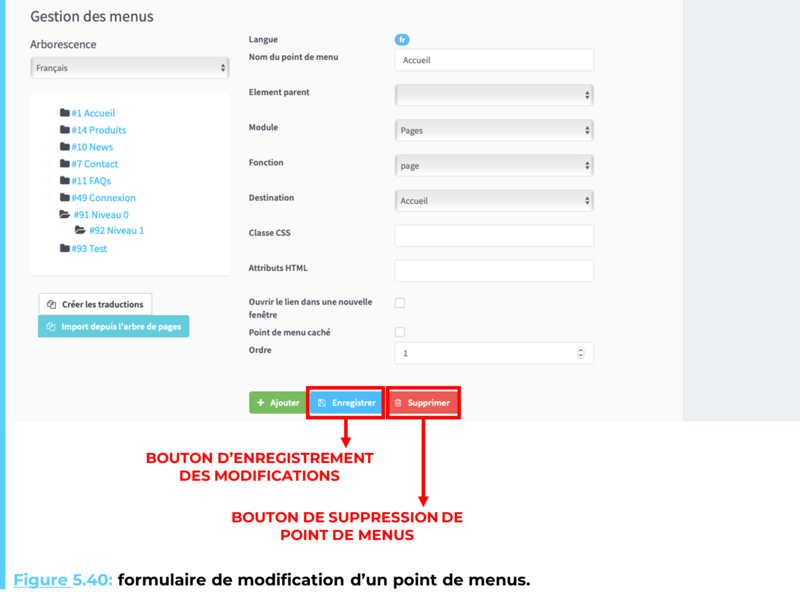
Pour modifier un point de menu, sélectionnez le depuis l’arborescence montrée à la Figure 5.38. Ceci ouvrira le formulaire tel qu’enregistré lors de la création du point de menu. Deux boutons font désormais apparition en bas de celui-ci, un bouton d’enregistrement des modifications apportées au point de menu et un bouton de suppression de celui-ci.

Ne confondez pas le bouton de suppression d’un point de menu de la Figure 5.40 avec le bouton de suppression du menu complet. Le premier supprimera uniquement un élément précis du menu alors que le second en supprimera l’entièreté du menu.
Les menus permettent aux utilisateurs de votre site de naviguer parmi les différentes pages de ce dernier. Les pages publiées peuvent toujours être accédées via leurs URLs, directement entrées dans la barre de recherche d’un browser. Cependant, pour faciliter l’expérience des visiteurs de votre site, vous pouvez y déployer des menus liant les pages les unes aux autres.
Certaines données se répètent au sein de votre site, c’est le cas notamment des informations d’entreprises, souvent trouvées en pied de page ou encore de bannières affichées en cas d’erreur,… Ces données sont reprises dans le module de contenus partagés, permettant de centraliser des éléments de pages redondants sur le site.
Pour ajouter un contenu partagé, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Pages ⇒ Contenus partagés. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran. Cette action ouvrira alors le formulaire de création de contenu partagé montré à la Figure 5.41.

Dans Flexo CMS, un contenu partagé est défini au minimum par le champ obligatoire suivant :
Ensuite, le contenu de la zone sera entré à l’aide du wiziwigs (i.e. l’éditeur de texte enrichi) présent dans le formulaire. Ce contenu peut être traduit à l’aide des onglets des différentes langues dans lequel le site est rédigé. Si vous êtes familier avec ce langage, n’hésitez pas à entrer le contenu directement en HTML depuis l’onglet de même nom.
Á tout moment, si vos droits définis par votre rôle vous le permettent, vous pouvez modifier un contenu partagé précédemment créé à partir de la liste de ceux-ci. Pour ce faire, il suffit de cliquer sur l’id de la donnée devant être modifiée. Une fois cette action effectuée, le formulaire d’édition de la zone de contenus partagés comme précédemment présenté s’affichera, permettant la modification de tous les champs décrits au point précédent.
Les modifications de zones de contenus doivent être réalisées avec soin, en utilisant un maximum l’onglet HTML de l’éditeur de texte. Une mauvaise manipulation de ces champs peut entraîner une disparition complète de parties des pages de votre site.
Les pop-ups sont des fenêtres secondaires qui s'affichent en superposition de la fenêtre de navigation principale lorsque l'on navigue sur internet. Dans la plupart des cas, il s’agira d’un message publicitaire destiné à l’internaute. Mais il existe également des pop-ups pour des sondages en ligne, des formulaires d'inscription, etc.
Pour ajouter une nouvelle, utilisez le navigateur de Flexo CMS et rendez-vous dans l’onglet Pages ⇒ Pop-ups. Cliquez ensuite sur le bouton d’ajout situé en haut à droite de l’écran, comme indiqué à la Figure 5.42. Cette action ouvrira alors le formulaire de création montré à la Figure 5.43.


Au sein de l’onglet Général du formulaire de création de pop-ups se trouvent bon nombre de champs, les voici parcourus ci-après :
Nom : le nom du pop-up ;
Démarre à : la date à laquelle le pop-up apparaîtra sur le site géré par Flexo CMS. Ceci permet de préparer un pop-up à l’avance et d’automatiser son déploiement ;
Classe CSS : permet de référencer une fiche de style à appliquer au pop-up ;
Cookie TTL (heures) : cette fonctionnalité permet de configurer le nombre d’heures après lequel le pop-up réapparaîtra, une fois ce dernier fermé, sur la page de l’internaute afin d’éviter qu’il se sente harcelé par des demandes ;
Désactivé ? : Si la case est cochée, le pop-up n’apparaîtra pas sur le site. Cette fonctionnalité permet de désactiver le pop-up sans le supprimer afin de ne pas devoir récréer un pop-up identique dans le futur ;
Position : cette fonctionnalité permet de choisir la position à laquelle apparaîtra le pop-up sur le site web corporate ou e-commerce :
Se termine à : la date à laquelle le pop-up n’apparaîtra plus sur le site géré par Flexo CMS ;
Autre : élément technique utilisé par nos soins ;
Bouton fermer caché? : cette fonctionnalité permet de ne pas faire apparaître la croix du pop-up afin d’obliger l’internaute à effectuer l’action souhaitée ;
?? Il est vivement déconseillé d’activer la fonctionnalité “Bouton fermé caché?”. Si l’internaute ne souhaite pas effectuer l’action du pop-up, il y a de très grandes chances pour qu’il quitte votre site sans avoir effectué une seule action.
Vous désirez que votre pop-up ne figure que sur une seule page de votre site. Cliquez sur le bouton” Utiliser une page”, comme indiqué sur la Figure 5.43. Cette action vous amènera dans l’onglet présenté à la Figure 5.44. Choisissez la page dans le menu déroulant, sur laquelle vous souhaitez voir apparaître votre pop-up.

Si vous souhaitez développer des pop-ups plus complexes. Contactez-nous pour en faire la demande, nous serons ravis de vous aider.
Les templates définissent la structure des pages de votre site web. Elles sont rédigées par nos soins afin de répondre à vos demandes. Pour y apporter des modifications ou en créer de nouvelles, n’hésitez pas à nous contacter.